Как создать и настроить меню в WordPress?
 Привет! В моей жизни как всегда происходит множество событий, поэтому очень сложно выкроить время для блога. Вчера мы купили билеты в Шри-Ланку и скоро улетаем на 4 месяца, приезжайте в гости! А теперь я занимаюсь поиском самого красивого свадебного платья:))
Привет! В моей жизни как всегда происходит множество событий, поэтому очень сложно выкроить время для блога. Вчера мы купили билеты в Шри-Ланку и скоро улетаем на 4 месяца, приезжайте в гости! А теперь я занимаюсь поиском самого красивого свадебного платья:))
Сегодня поговорим о том, как создать меню в WordPress, а также добавлять данные блоки в произвольных областях шаблона.
Мы научимся настраивать меню и редактировать его по своему усмотрению.
Содержание:
- Настройка меню в WordPress через админку
- Как добавить дополнительное меню на блог с помощью кода?
- Виджеты меню для WordPress
Редактирование и настройка меню в Вордпресс
Для начала разберем функционал, доступный нам в админ-панели блога. В новых шаблонах, совместимых с последними версиями WordPress, вывод меню достаточно прост и настройка не составляет особых трудностей.
После установки выбранного вами шаблона и создания основных страниц и рубрик заходим в админку блога и переходим «Внешний вид» — «Меню».
 Как видно на скриншоте, в левой панели можно выбирать элементы, которые будут составлять ваше меню. Это могут быть страницы, произвольные ссылки, либо рубрики блога.
Как видно на скриншоте, в левой панели можно выбирать элементы, которые будут составлять ваше меню. Это могут быть страницы, произвольные ссылки, либо рубрики блога.
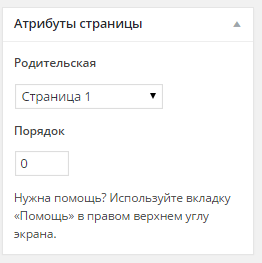
Как правило, такие разделы, как «О проекте» и «Контакты» — это страницы (не путать с записями). Перед тем, как добавить страницу в меню WordPress, ее необходимо создать («Страницы» — «Добавить новую»). Можно также прямо в панели редактирования указать иерархию страниц. Справа в редакторе вы можете выбрать родительский пункт меню для текущего и его порядковый номер. Указанная структура будет отображаться в меню.
В раскрывающейся вкладке «Произвольные ссылки» вы можете указать url страницы вашего или чужого сайта, если вам необходимо, чтобы активная ссылка отображалась в меню WordPress. Это может быть, к примеру, ссылка на партнерскую программу или на ваш инфопродукт, и т.д.
Чаще всего основными пунктами меню в WordPress служат именно рубрики. Для их создания заходите «Записи» — «Рубрики». В разделе «Меню» раскрываете вкладку «Рубрики» и выбираете те, которые нужно добавить:
 После того, как вы нажмете «Добавить в меню», справа появятся выбранные вами элементы. Теперь можно редактировать их структуру.
После того, как вы нажмете «Добавить в меню», справа появятся выбранные вами элементы. Теперь можно редактировать их структуру.
Как видно из превью, рубрики «Азия», «Африка» и т.д. будут дочерними по отношению к рубрике «Страны мира». Осуществляется это путем простого перетаскивания блоков. Не забудьте при создании рубрик, также определить их иерархию.
Обратите внимание на пункт «Настройки меню» в Вордпресс-админке под блоками:
Если вы поставите галочку «Автоматически добавлять страницы», то при создании новых страниц, они будут попадать в меню сами.
«Области темы» это места шаблона отведенные под меню. В зависимости от темы их может быть несколько, или одна, может не быть вовсе.
Выбираем «Основное меню» («Primery Menu»). Обязательно нужно нажать «Сохранить».
Далее переходим в закладку «Управление областями»:
Выбираем название того меню, которое мы создали.
Переходим на сайт и смотрим, что у нас получилось:
Как видим, все созданные нами разделы присутствуют, а дочерние рубрики появляются при нажатии на родительскую в выпадающем списке.
Это пример адаптивной темы. Вот так будет выглядеть меню в мобильной версии:
В данном случае в нашем распоряжении была всего одна область темы. Но что делать, если мы хотим добавить еще одно меню в другую часть шаблона WordPress?
Как добавить произвольное меню в WordPress без плагина?
Перед тем, как сделать меню в Вордпресс своими руками, вспомним, как создавать дочернюю тему.
После того, как мы создали дочернюю тему, в которую можно вносить изменения без ущерба для основной темы, добавим в ее файл function.php следующую функцию.
1 2 3 | register_nav_menus( array( 'additionalmenu' => __( 'Additional Menu', 'Название Вашей Темы' ) ) ); |
Если вы не создаете дочернюю тему, то добавляем ее в основной файл функций вашей темы.
Данная функция позволит нам добавить дополнительное меню WordPress в наш шаблон и создаст для него еще одну область.
После добавления заходим в админку в «Управление областями»:
Должна появиться дополнительная область темы с названием, которое мы задали в функции.
Нажимаем «Использовать новое меню», если хотим изменить разделы для дополнительной области, либо выбираем «Главная». Тогда в новой области будут отображаться те же разделы, что и в Primary Menu.
В нашем случае создаем новое меню под названием Additional:
Выбираем для него область темы «Additional Menu».
Но теперь нам нужно связать эту область с блоками шаблона. Например, нам нужно сделать дополнительное меню под шапкой сайта на WordPress. Заходим в файл header.php или копируем его в дочернюю тему. После тега body добавляем следующее:
1 2 3 | <div id="additionalmenu"> <?php wp_nav_menu( array( 'theme_location' => 'additionalmenu' ) ); ?> </div> |
Смотрим результат:
![]() У нас над шапкой образовалось дополнительное меню. Теперь нам нужно задать для него стили, выровнять пункты в строку и спустить блок под шапку.
У нас над шапкой образовалось дополнительное меню. Теперь нам нужно задать для него стили, выровнять пункты в строку и спустить блок под шапку.
Вносим следующие изменения в файл стилей style.css:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | #additionalmenu nav { width: 940px; /*ширина контейнера */ margin: 0 auto; } #additionalmenu li { display: inline; padding: 10px; /* отступы */ margin: 20px 0; } #additionalmenu { width: 100%; top: 420px; /* Отступ от верхнего края */ background-color: #000; /* цвет фона */ position: relative; } |
Смотрим, что получилось:
Отображение созданного нами меню еще далеко от идеала, но, при должном редактировании файла css WordPress, вы сможете привести его в соответствующий вашему блогу вид.
Далее разберем, как добавлять произвольное меню с помощью WordPress-виджетов.
Виджеты и плагины для добавления меню в WordPress
Предлагаю к просмотру видео о создании меню в WordPress:
В статье про виджеты для WordPress упоминался виджет «Произвольное меню». Разберем его подробнее.
Заходим «Внешний вид» — «Виджеты», находим виджет «Произвольное меню» и перетаскиваем его в доступную для вашей темы и подходящую для блога область:
В нашем случае блок меню добавлен в сайдбар. Для него мы выбрали разделы, созданного нами блока Additional.
Соответственно в боковой панели справа у нас отобразится следующий блок:
Кроме встроенного в тему стандартного виджета, также есть множество дополнительных плагинов, предназначенных для создания различных видов меню: вертикальные, горизонтальные, выпадающие и т.д.
Вот, к примеру, плагин для создания вертикального мультиуровневого меню в WordPress: Navgoco Vertical Multilevel Slide Menu.
Или обладающий расширенными функциями настройки виджет Dropdown Menu Widget.
Также популярны виджеты с JQwery эффектами для меню, например: JQuery Slick Menu Widget.
Разберем на примере принцип его работы.
После установки виджета JQuery Slick Menu Widget, переходим во «Внешний вид» — «Виджеты».
Среди списка доступных виджетов должен появится новый, установленный нами. Перемещаем его в доступную область, в нашем случае сайдбар:
Раскрываем его настройки:
Выбираем название меню (разделы, которые мы создавали), Tab Text – название блока, который будет выводиться на сайте, место размещения (выберем Left – слева), Offset – отступ от верхнего края в пикселях, Animation Speed – скорость анимации (Fast). Можно выбрать Auto-Close Menu, чтобы блок исчезал автоматически. И выбираем цвет блока. Нажимаем сохранить и смотрим результат:
Слева в шапке появилось выдвижное меню. При клике на язычок, появляется отображение разделов:
При повторном нажатии, блок снова исчезнет.
Это лишь один из видов установки, редактирования и вывода меню в WordPress.
Выбирайте наиболее приемлемый и удобный способ создания меню для своего WordPress-блога. Удачи!
















 (7 оценок, среднее: 4,14 из 5)
(7 оценок, среднее: 4,14 из 5)



 Mutagen
Mutagen Монетизация блога. Основные методы заработка на сайте
Монетизация блога. Основные методы заработка на сайте С чего начать продвижение сайта? Несколько простых рекомендаций
С чего начать продвижение сайта? Несколько простых рекомендаций Как редактировать шаблон WordPress. Структура шаблона
Как редактировать шаблон WordPress. Структура шаблона Красивая форма подписки Feedburner для WordPress
Красивая форма подписки Feedburner для WordPress Настройка анонсов записей, ссылки «читать далее» и тега more WordPress
Настройка анонсов записей, ссылки «читать далее» и тега more WordPress Самые необходимые плагины для WordPress
Самые необходимые плагины для WordPress Плагин Elementor для WordPress: мощный конструктор сайтов
Плагин Elementor для WordPress: мощный конструктор сайтов Cтраница-заглушка на сайт WordPress
Cтраница-заглушка на сайт WordPress Онлайн-сервисы для создания инфографики
Онлайн-сервисы для создания инфографики


Ничего сложного здесь нет.
Спасибо за статью, которая позволила подробно во всем разобраться )
Один из пунктов меню перекидывает на другой сайт.
Как сделать, чтобы при нажатии на эту кнопку меню сайт открывался в отдельной вкладке?
При нажатии пункта «новинки» на главном меню открывается вот эта страница
А нужно, поменять что бы открывалась вот эта страница при нажатии пункта «новинки»
Помогите пожалуйста!
Здравствуйте, Анна! Как прописать, чтобы меню отображалось по центру?
Добрый день!Как сделать, чтобы меню было слева? и при нажат ии на одну строку выпадало еще несколько строк меню
Анна, добрый день! Хорошая статья. Но к сожалению я не нашла в ней решение для своего сайта. Мне нужно 2 горизонтальных меню, над и под шапкой.
Тема авторская, и по умолчанию заложено меню под шапкой. Как сделать над???
Ребята — подскажите!
Раньше в «свойствах страницы» — правая колонка админ панели ворд пресс, при создании «Новая» были настройки «Шаблоны» Я сейчас не вижу «Шаблоны»
То есть, создав свою тему, закинув ее в wp-content...я не вижу где эту тему извлечь! Ранее, нажав «Шаблоны» спустившись по строчкам я ее там мог увидеть, сейчас что-то не пойму))