Красивая форма подписки Feedburner для WordPress
 Сегодняшняя статья является продолжением предыдущей про настройку rss ленты с помощью FeedBurner. Фид мы зажгли, все настройки RSS сделали и получили код формы, который сейчас будем добавлять на сайт. Но только добавить недостаточно, еще надо отредактировать и украсить, об этом я тоже напишу.
Сегодняшняя статья является продолжением предыдущей про настройку rss ленты с помощью FeedBurner. Фид мы зажгли, все настройки RSS сделали и получили код формы, который сейчас будем добавлять на сайт. Но только добавить недостаточно, еще надо отредактировать и украсить, об этом я тоже напишу.
Содержание статьи:
- Как добавить форму подписки на WordPress блог
- Красивая форма подписки feedburner для WordPress с помощью css
Как добавить код формы подписки на блог WordPress
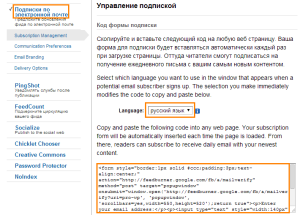
Напомню, что код необходимо сгенерировать в сервисе Feedburner по адресу feedburner.google.com. Откройте вкладку «Публикуй», перейдите в «Подписки по электронной почте» — «Subscription Management» и выберите русский язык в поле «Languages». После чего, скопируйте код из формы ниже
 Вставить форму подписки вы в праве в любой блок сайта или даже в тексте. Попробуем добавить ее в самое начало правой колонки (сайдбара), чтобы сразу бросалась в глаза.
Вставить форму подписки вы в праве в любой блок сайта или даже в тексте. Попробуем добавить ее в самое начало правой колонки (сайдбара), чтобы сразу бросалась в глаза.
- Зайдите в админку блога и откройте в раздел «Внешний вид» — «Виджеты», отыщите в списке виджет «Текст» (Произвольный текст или HTML-код) и нажмите «Добавить».
- В Заголовок впишите «форма подписки», чтобы не запутаться самим. В поле ниже вставьте скопированный ранее код. Сохраните.

- Установите данный виджет первым в списке. В разных версиях WordPress это делается перетаскиванием или задать порядковый номер при редактировании виджета.
Настройка внешнего вида формы подписки от FeedBurner для WordPress блога
После того, как вы вставили стандартный код в Wordpress, его нужно доработать, русифицировать.
- Удалите ссылку на фидбернер:
Delivered by FeedBurner
- Слово «Subscribe» замените на «Подписаться». Используйте поиск для удобства отыскивания этих фраз.
- Фразу «Enter your email address» замените на «Введите ваш электронный адрес»
- Желательно добавить заголовок «Подпишитесь на рассылку новостей блога».
В результате должно получиться что-то вроде этого:

В результате проделанных действий форма отобразилась на страничках сайта и работает. Только очень уж она блеклая и невзрачная.
Красивая форма подписки на блог с помощью css
Если вы разбираетесь в верстке, то настроить форму подписки в соответствии с дизайном блога не будет проблемой. Если же нет, я предложу пару вариантов на выбор и расскажу, как их можно редактировать под себя.
Для всех вариантов форм я немного подредактировала html-код. Смотрите внимательно, что добавилось. Код привожу:
1 2 3 4 5 6 7 | <form id="subscribe" action="https://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow"> <div>Подпишитесь на новости блога</div> Ваш e-mail: <input style="width: 140px;" name="email" type="text" /> <input name="uri" type="hidden" value="pro-wordpress" /><input name="loc" type="hidden" value="ru_RU" /> <input type="submit" value="Подписаться" /> </form> |
Форма подписки с фоновым рисунком и закругленными краями.
 Чтобы ваша форма приняла такой вид, нужно дописать в файл style.css вашей темы код, расположенный ниже. Комментариями показано, что означает та или иная строка и как их можно изменять под свои нужды. Добавлять в css мы учились в статье.
Чтобы ваша форма приняла такой вид, нужно дописать в файл style.css вашей темы код, расположенный ниже. Комментариями показано, что означает та или иная строка и как их можно изменять под свои нужды. Добавлять в css мы учились в статье.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | #subscribe { font-size: 13px; /*размер шрифта для ваш email*/ background: url("widget.jpg") repeat-x scroll center bottom #EAEEF1; /*фоновая картинка*/ border: 1px solid #CCCCCC; /*толщина и цвет границ формы. можно пунктиром - dashed или двойные - double*/ border-radius: 7px; /*закругленные края формы*/ color: #455F42; /*цвет текста формы*/ font-family: arial; list-style-type: none; margin: 0 0 10px; padding: 5px 3px; text-align: center; } #subscribe div { font-size: 18px; margin: 0 0 13px; /*нижний отступ для заголовка формы*/ } #subscribe p { margin: 0 0 20px; } #subscribe input { border: 1px solid #577753; color: #577753; padding: 2px; } |
Похожие работы по изменению внешнего вида рекламной строчки мы уже делали в статье про Nolix, возможно примеры оттуда будут вам полезны.
Форма подписки с пунктирными краями и заливкой кнопки.
 Аналогично для данного варианта формы нужно скопировать в ваш стилевой файл такой вот код:
Аналогично для данного варианта формы нужно скопировать в ваш стилевой файл такой вот код:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | #subscribe { background: none repeat scroll 0 0 #EFEFEF; /*цвет фона формы*/ border: 4px dashed #8A0808; color: #6B0000; /*цвет текста формы*/ font-family: arial; list-style-type: none; margin: 0 0 10px; padding: 8px; /*внутренние отступы формы*/ text-align: center; /*выравнивание по центру*/ font-size: 13px; } #subscribe div { font-size: 18px; /*размер текста для заголовка формы*/ margin: 0 0 13px; } #subscribe p { margin: 0 0 15px; } #subscribe input { border: 1px solid #6B0000; /*толщина и цвет границ поля email*/ color: #6B0000; padding: 2px; } #subscribe input[type="submit"] { background: none repeat scroll 0 0 #6B0000; /*цвет фона кнопки отправить*/ border: 0 none; border-radius: 7px; /*закругление краев кнопки отправить*/ color: #FFFFFF; /*цвет текста кнопки отправить*/ padding: 5px 10px; } |
Надеюсь, что данная статья помогла вам оформить форму подписки так, как вы хотели. Если что-нибудь не получилось, напишите в комментариях, постараюсь дать вам дельный совет.




 (8 оценок, среднее: 3,50 из 5)
(8 оценок, среднее: 3,50 из 5)



 Mutagen
Mutagen Монетизация блога. Основные методы заработка на сайте
Монетизация блога. Основные методы заработка на сайте С чего начать продвижение сайта? Несколько простых рекомендаций
С чего начать продвижение сайта? Несколько простых рекомендаций Как редактировать шаблон WordPress. Структура шаблона
Как редактировать шаблон WordPress. Структура шаблона Красивая форма подписки Feedburner для WordPress
Красивая форма подписки Feedburner для WordPress Настройка анонсов записей, ссылки «читать далее» и тега more WordPress
Настройка анонсов записей, ссылки «читать далее» и тега more WordPress Самые необходимые плагины для WordPress
Самые необходимые плагины для WordPress Плагин Elementor для WordPress: мощный конструктор сайтов
Плагин Elementor для WordPress: мощный конструктор сайтов Cтраница-заглушка на сайт WordPress
Cтраница-заглушка на сайт WordPress Онлайн-сервисы для создания инфографики
Онлайн-сервисы для создания инфографики


Настроить оформление цитат, по вашим рекомендациям, мне удалось.
А вот сделать красивую форму подписки — нет.
Код отредактировала, прописала в файл сайтбар. Форма подписки появилась, но стандартная, блеклая.
Красивую форму подписки прописала в css (скопировала ваш код)
Но увы и ах...
Форма подписки не изменилась.
Какую ошибку я могла допустить и где?
пришлите адрес вашего сайта
Вы не скопировали вот этот код в виджет текст
<form action="https://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open ('https://feedburner.google.com/fb/a/mailverify?uri=maluta-blog', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" id="subscribe">
<div>Подпишитесь на новости блога</div>
<p class="subscribe-email">Ваш e-mail: <input type="text" style="width:140px" name="email"></p>
<input type="hidden" value="maluta-blog" name="uri"><input type="hidden" name="loc" value="ru_RU">
<input type="submit" value="Подписаться"></form>
а что означает вот это? <input type="hidden"
maluta-blog ?
Это скрытое поле, оно нужно для корректной работы формы, но на внешний вид никак не влияет. Вам его трогать не нужно.
Там адрес другого блога, оно там не нужно.
Анна, спасибо Вам большое за сбереженные нервы! Целый день вчера мучалась с этой формой, пока не попала на Ваш блог. Вы все четко расписали, так что получилось с первого раза. Осталось только картинку поменять на свою. Подозреваю, что на Вашем блоге для меня найдется еще много полезной информации. Так что он у меня теперь в Закладках. Спасибо Вам.
Добрый день. Тоже все получилось, но есть пару вопросов, которые пока не могу понять:
1. с ним я наверно разберусь сам, надо просто поковыряться, меняется цвет шрифта в табличке в style.css, а вот цвет шрифта кнопочки подписаться, так и остался светло-зеленым.
2. Я подписал себя и в статистеке в аккаунте гугл, все равно 0 подписчиков. подразумеваю, что статистика обновляется не сразу, да и дата там почему -то стоит вчерашняя.
3. Подскажите, еще совсем не опытный, после того как человек введет свою почту, анонсы автоматом будут улетать ему на почту, или придется проделывать какие-то шаги. Все инструкции от самого начала по вашим статьям сделал.
Заранее благодарен.
1. у вас в строке 730 style.css прописан зеленый цвет: color: #577753
2. достоверное количество подписчиков можно посмотреть во вкладке «Публикуй» — «подписки по электронной почте» — внизу «Просмотреть информацию о подписчике»
3. автоматом!
Спасибо. С цветом разобрался.
по пункту 2, подскажите пож, а вкладка анализируй, будет отвечать за статистику?
И еще есть вопрос не по подписке, но по wordpress. Может подскажите, с профессиональной стороны, я давно не могу найти в чем причина.
У меня в магазине по 3 товара в строке и кол-во отображается верное, т.е. все позиции которые есть. а вот когда захожу в любую подкатегорию магазина, допустим объемные слова, там по 2 товара на странице, и товар отображается не весь.
Думаю что проблема с областью где находиться этот товар, но как это поправить не пойму.
Заранее спасибо!
2. да, будет.
могу посоветовать изменить строку 313 вот так:
ul.products li {
width: 30.75%;
float: left;
list-style: none;
position: relative;
margin-right: 3.8%;
text-align: center;
margin-bottom: 2.618em;
}
это в style.css
в этой строке именно это и стоит только написано не по строкам:
ul.products li { width:30.75%; float: left; list-style: none; position: relative; margin-right:3.8%; text-align: center; margin-bottom:2.618em; }
замена, ничего не изменила (
Простите, не то скопировала. заменить margin-right:3.8%; на margin: 0 1.6%;
да товар встал по 3 штуки, но идет через ряд. т.е. в первом ряду 3 товара, во втором всего 1, в третьем опять 3 и т.д
В строке 314 удалите свойство clear:
ul.products li.first {
}
Анна, не знаю, как Вас отблагодарить! Все встало на свои места. Я правильно сделал, в 314 строке удалил то , что вы сказали и скобки, и оставил только clear: left; Просто уточняю) так то все красиво, но мало ли я что-т накосячил)
Подписался на ваши уроки!
У меня есть еще вопрос. Возможно вы сталкивались с такой проблемой.
У меня на странице выводиться 12 товаров. В подкатегории, допустим ( объемные слова ) у меня 19 товаров, но на странице выводиться только 12, по сути оставшиеся 7шт он должен перекинуть на вторую страницу в этой подкатегории, но этого нет, и по факту 7 товаров пропадают.
Не сталкивались с такой проблемой?
Заранее спасибо!
не знаю, видимо постраничное разбиение не работает. поставьте в настройках, чтобы по-максимому на одну страницу выводилось.
Добрый вечер всем. Такой вопрос, написал пару статей, сам подписался для проверки, а анонсы не приходят, в чем может быть проблема? И еще заметил в самом фидбернере в моем фиде новых статей в ленте тоже нету. Помогите плиз разобраться
попробуйте еще раз внимательно выполнить все пункты статьи, их много, возможно где-то вы допустили ошибку.
добрый всем вечер. Нашел я в чем проблема. все дело было в редиректе в файле .htaccess на новый фид. Убрал этот редирект, все заработало и обновилось. но вот у меня вопрос, получается что щас работает и родной фид и с фидбернера. подскажите не будет ли проблем и надо ли поправлять это?
Редирект всего лишь перенаправляет со страницы старого фида на новый, он никак не может мешать работе фидбернера. Никаких проблем не будет, просто желательно делать редирект, чтобы пользователи не видели вашего старого фида, а сразу попадали на новый.
Анна, я не очень то пока разбираюсь в кодах. Но очень хочется научиться. Я внимательно прочитала вашу статью и предыдущую тоже. Суть мне понятна. Я скачала и открыла файл на компьютере. И начала все делать по описанию. То есть искать где нужно прописать цвет и размер по вашему коду. И когда я стала искать,то у меня выпадает очень много значений. Все менять? И еще вопрос. Мне хочется хорошо научиться разбираться в кодах. Я очень люблю это дело. Посоветуйте толковые курсы. С уважением Рита Молчанова.
Рита, спасибо за комментарий.
Вы не бойтесь пробовать (только сначала сделайте бэкап), поменяйте что-то одно, посмотрите, что изменилось. Так вы потихоньку поймете, что нужно менять. Толковые курсы не посоветую, т.к. я училась очень давно, с тех пор все изменилось. Поищите в Яндексе по запросу «HTML и CSS для начинающих».
здравствуйте. у меня есть в сайдбаре подписная форма фидбарнера, но поле для мэйла и кнопка подписки расположены под картинкой. я хотел бы разместить их внутри картинки. пробовал сделать как описано в данной статье, но мою картинку «режет» пополам, то есть она не полностью выводится. посоветуйте, пожалуйста, как это можно подправить в моем случае?
что именно вы сделали, как описано в статье? я не вижу, где картинку «режет». Вы хотите, чтобы кнопка и поле ввода email располагались прям поверх картинки?
да, я хочу, чтобы кнопка и поле ввода email располагались поверх картинки. я поставил такой же html-код, как в статье (применимо к моему фидбарнеру) и прописал код в стили. но картинка у меня вертикальная и она выводится только наполовину.
открываю ваш сайт и не вижу того, о чем вы пишите. картинка видна полностью, кнопки под картинкой. или у вас не получилось и вы вернули все как было и думаете, что я телепатически укажу на ошибку?
да, я убирал кривую форму. теперь оставил форму как есть, отображается не корректно. посмотрите, пожалуйста.
#subscribe { font-size: 13px; background: url("/wp-content/themes/tempera/images/dev-snow-rss.png") no-repeat scroll center bottom; border: 0px solid #CCCCCC; border-radius: 7px; color: #455F42; font-family: arial; list-style-type: none; margin: 0 0 10px; padding: 5px 3px; text-align: center; height: 420px; } #subscribe div { font-size: 18px; margin: 0 0 205px; } #subscribe p { margin: 0 0 10px; }— не обрезается. дальше сами, не ленитесь пробовать, менять поочередно параметры и смотреть, что получается.
спасибо огромное! теперь все встало на свое место!
Анна, подскажите, почему у меня строка «Ваш e-mail» и поле для ввода e-mail-а расположены на разных строчках. Подпишитесь на новости блога тоже разбивало строку на две, но я уменьшила шрифт. А вот с полем ввода не получается. Помогите пожалуйста!
дайте ссылку на ваш сайт, я посмотрю.
Замените код
<input type="text" style="width:140px;" name="email">на
<input type="text" style="width:140px;display: inline;" name="email">Установила форму на сайт, подогнала стили под свой блог. Вот только проблема вот в чем: при установке кода формы в конце статьи подписка работает нормально, подписаться получается. А при установке этого же кода формы в виджет, при попытке подписаться всплывает окошко «Not found Error 404». Не подскажите как исправить?
надо смотреть сайт, так не скажешь.
«Установила форму на сайт, подогнала стили под свой блог. Вот только проблема вот в чем: при установке кода формы в конце статьи подписка работает нормально, подписаться получается. А при установке этого же кода формы в виджет, при попытке подписаться всплывает окошко «Not found Error 404». Не подскажите как исправить?»
Проблему решила, помогло отключение и повторное включение услуги «Подписка по e-mail»
Отлично! Все получилось с первого раза, спасибо!
Здравствуйте, Анна!
Спасибо за хорошие статьи!
Я все по FeedBurner настроила, но столкнулась вот с какой штукой: при вставке кода в виджет и сохранении, код меняется и остается просто фраза «Введите свой емэйл» без каких-либо ссылок и кнопок. Как решить эту проблему, подскажите, пожалуйста?
Почему так происходит не знаю. Но есть другой способ. Вставьте этот код не в виджет, а прямо в файл sidebar.php вашей активной темы.
Форму подписки вставила,но пока только блеклую...а вот сделать красивой ну ни как пока не получается(((((((((( Буду пробовать!
Анна, и опять я о своем — подскажите, пожалуйста — в какое именно место (перед или после какого тэга) нужно вставить код — «... дописать в файл style.css вашей темы код...» ???
В стилевом файле в любое место. Ольга, еще раз обращаю внимание, что вы слишком много вопросов задаете! Гораздо быстрее было бы попробовать по-разному и понять, как работает, а как нет. Не стоит бояться, wordpress не кусается!)
Анна, спасибо Вам за ответы!
А я столько уже наэксперементировалась, что не заметила, как испортила страницу магазина и товара... И мучаюсь уже неделю и никак не могу найти ошибку.
У меня все товары в магазине вдруг выстроились в список один под другим...
А на странице с товаром тоже все съехало вниз под картинку и стало некрасивым (((
и вот уже сколько бьюсь и не могу никак исправить это...
Поэтому сейчас уже с осторожностью меняю и добавляю — боюсь испортить что-нибудь...
Ладно, утро вечера мудренее, завтра с новыми силами снова в бой. 🙂
И еще вопрос — в какой файл в админке нужно вставить этот код, если нужно поместить форму подписки не в сайдбар а в тело страницы или записи?
В файл single.php и page.php
Добрый день!
Подскажите, пожалуйста: установил форму подписки. Однако при нажатии в поле ввода адреса, происходит автоматический перевод на страницу подписки по RSS. А уже там есть отдельный пункт подписки по почте.
Т.е. почему-то нет возможности ввести почтовый адрес в самой форме на личном сайте, что наверняка неправильно. Код копировал и вставлял как положено. Может в коде ошибка закралась, но я нем не силен.
напишите ваш сайт, я посмотрю.
Анна, проблема решилась — небольшой, но не приятный глюк то ли feedburner-a, то ли самом wordpress-а. Сначала стоял виджет от RSS, а затем я накатил подписку по почте. В этом случае происходила описанная мной ситуация. Поменял виджеты местами и всё заработало как положено. В любом случае благодарю за статью!
Где там этот раздел Публикуй? уже скоро глаза вылезут
Сверху 4 вкладки: Анализируй, Оптимизируй, Публикуй, Решай проблемы.
Добрый день! =) Подскажите у меня не получается сделать такие красивые формы подписок! Может поможете. Буду вам очень признателен?
Сформулируйте подробно ваш вопрос, и я постараюсь помочь!
Анна, СПАСИБО ОГРОМНОЕ за полезности на Вашем сайте... Я многому у вас учусь...
Я оптимизировал и настроил свою ленту как Вы рекомендовали...
Единственное, пока остались некоторые вопросы...
1 вопрос. Я так понимаю, что для того, чтобы вставить на все посты и страницы сайта форму подписки, то в файл стилей сайта добавляем код с формой подписки... если просто на некоторых конкретных страницах, то в сами страницы вставляем тот-же код формы подписки... если же в виджет сайта, то в текстовый виджет вставляем тот же код формы подписки... Если я правильно понимаю, то дайте знать...
2 вопрос. Извините меня, за наглость... Но мне очень нравится Ваша форма подписки... 😉 Мне бы хотелось вставить на свой сайт примерно такую же форму подписки, но с другой картинкой, и даже можно без кнопок соц. сетей (кстати иконки и ссылки у Вас там немного перепутаны между собой... 😉 )...
Аня, пожалуйста, если это возможно, сбросьте мне код своей формы подписки с небольшими пояснениями где что изменить, чтобы заточить для своего сайта... можно даже без пояснений, я уж постараюсь сам во всем разобраться...
Просто у меня раньше рассылкой новостей занимался плагин Subscribe2, но он просто отказался рассылать новости моего сайта... вот я и увлекся feedburner, т.к. многие говорят, что это один из лучших помощников блогера...
Еще раз ОГРОМНОЕ СПАСИБО за Ваш труд...!!!
И заранее СПАСИБО за Ваш достойный и грамотный ответ...
С уважением,
Сергей Коржов 😉
1. Не в файл стилей, а в файл sidebar.php (если хотите добавить в сайдбар) или header.php (если в шапку сайта). остальное так.
2. Попробуйте, вот код html:
<div class="but-sidebar"> <div id="text-soc"> Будь в курсе новостей блога</div> <div class="mail-form"> <form action="https://feedburner.google.com/fb/a/mailverify" method="post" target="_blank" onsubmit="window.open('https://feedburner.google.com/fb/a/mailverify?uri=pro-wp', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" style="position: relative;"> <input type="text" name="email" class="rssmail" value="Введите e-mail" onblur="if(this.value=='') this.value='Введите e-mail';" onfocus="if(this.value=='Введите e-mail') this.value='';"> <input type="hidden" value="pro-wp" name="uri"> <input type="hidden" name="loc" value="ru_RU"> <input type="submit" value="" class="button-go"> </form> </div> <div class="soc-but"> <span class="rss_button"> <a href="/feed" target="_blank" rel="nofollow"></a> </span> <span class="twitter_button"> <a href="https://twitter.com/pro_wordpress" target="_blank" rel="nofollow"></a> </span> <span class="facebook_button"> <a href="https://www.facebook.com/pro.wordpres" target="_blank" rel="nofollow"></a> </span> <span class="google_button"> <a href="https://plus.google.com/u/0/113250030739613375353/posts" target="_blank" rel="nofollow"></a> </span> <span class="vk_button"> <a href="https://vk.com/pro_wp" target="_blank" rel="nofollow"></a> </span> </div> </div>Код css:
.but-sidebar { margin: 0 0 5px; width: 300px; height: 245px; position: absolute; top: 8px; right: 0px; } #text-soc{ padding-top: 20px; padding-bottom: 20px; text-align: center; font-family: Verdana, Arial, Tahoma; color: #FFF; font-size: 17px; text-shadow: 0 1px 0 #0b4c6d; } .soc-but{ padding: 20px 0 20px 10px; } .soc-but a{ padding: 0 3px 0 8px; height: 45px; width: 45px; display: block; float: left; } .button-go{ width: 50px; height: 30px; cursor: pointer; background: none; border: 0; padding: 0; position: absolute; top: 64px;} .rssmail{ width: 197px; padding: 5px 0 5px 15px; margin: 64px 0 5px 25px; font: 13px verdana, arial; color: #0b4c6d; background: none; border: 0; height: 20px;}Огромное СПАСИБО!!! Будем разбираться...
Здравствуйте.
А как вставить код к примеру от смартреспондера, джастклика или другого сервиса рассылок?
Спасибо.
Мария, напишу как-нибудь об этом статью. А вообще все аналогично, никаких принципиальных отличий нет!
Как сделать форму подписки как у вас в конце статьи!?
Нужно добавить код, выданный фидбернером не в сайдбар, а в файл single.php после кода, отвечающего за вывод статьи.
Что-то у меня картинка вообще не выводиться (моя) и кнопка подписаться близко к полю «введите емейл». Менял в различных вариациях коды, но картинка никак не выводиться...
Где именно вы хотите вывести картинку? В вашем коде я не нашла попыток вывести картинку.
А как размер кнопок сделать больше. Шире?
Ширину определяет параметр Width.
Почему форма плохо отображается в браузере от яндекса, а в других отображается хорошо?
Плохо — это как? Покажите!
Анна, подскажите — почему у меня отображаются только новости полугодовой давности...
Так не скажу, нужно разбираться. Попробуйте написать в техподдержку.
Добрый день, а в какую папку класть фоновую картинку?
Положите в любую папку и пропишите путь к ней здесь: background: url («widget.jpg»). В моем примере картинка расположена там же, где и стилевой файл.
Здравствуйте! Пытаюсь придать форме нужный вид.
1. добавила виждет с вашим исправленным кодом в sidebar
2. вставила стили в css
но дизайн формы не обновляется, как это можно исправить?
Что-то со стилями у вас не так. Смотрю ваш стилевой файл, в нем нет этого кода. Вы точно туда его вставили?
Все исправила, все работает! Спасибо!!
Я даже не знаю, что бы я без Вас делала!!!!! Правда, осталось проверить, в каком виде письма будут приходить, но это уже при следующей публикации. Спасибо огромное!
Анна, большое спасибо!! Все получилось и работает.
Один вопрос:
почему-то окно подписки открывается в НОВОЙ ВКЛАДКЕ, а не в маленьком окошке на этой же странице((
Скажите, как это исправить?
напишите адрес вашего сайта.
Идея подписки уже давно умерла, еще при Черчиле.
Добрый день, Анна! Может вы сможете мне помочь.
Хочу разместить форму подписки сразу после текста поста, перед плагином похожих постов. Но никак не получается. Не могу я в коду найти это место. Форма то лезет выше текста, то ниже плагина.
Очень хочу разобраться )))
Заранее спасибо!
Прошу прощения, *в коде ))
Марина, а в какой файл вы вставляете? так сложно сказать, в разных темах все по-разному. у меня код формы вставлен в файл post-single.php сразу после вывода поста, но у меня и похожие записи сделаны кодом, а не плагином.
Я пробовала вставлять в разные файлы: content.php, content-page.php, content-single.php.
А если вы посмотрите конкретно мой сайт, сам шаблон, вы сможете определить нужное место? Если да, то я готова оплатить вашу работу, свяжитесь со мной по почте koffeek (собака) bk.ru
Или мне нужно найти то место, куда прописывается плагин. Вы знаете, где посмотреть, куда плагин размещает свои формы?
Спасибо вам за оперативную реакцию! =)
А в какое место в коде вставлять feed
почему письмо с подтверждение подписки приходит вот в таком виде:
«You received this message because someone requested an email subscription
for kuzbassgranit42@ya.ru to a FeedBurner feed. If you did not make this
request, please ignore the rest of this message.
Дорогой читатель!
Вы подписались на сайт <>. Для того, чтобы
подтвердить подписку, щелкните по ссылке
https: //feedburner.google.com/fb/a/mailconfirm?k=pfUj10MoScMy2i9adyX_eulAEqY.
Если ссылка не открылась, скопируйте ее в браузер и перейдите по ней.
Если вы не подписывались на блог, проигнорируйте данное письмо.
—
This message was sent to you by FeedBurner (feedburner.google.com)
You received this message because someone requested a subscription to the
feed, !09B 5G=8:0.
If you received this in error, please disregard. Do not reply directly to
this email.»
Здравствуйте, Анна!
Я недавно тоже создала свой блог privleki-chudo.ru, делала все сама с нуля. Он еще совсем «зеленый»)
Часть информации беру на вашем блоге, вы МОЛОДЕЦ, очень помогаете таким неопытным пользователям, которые сами ковыряются с сайтами и блогами, спасибо вам!
Хотела попросить вас рассказать или написать статью про то, как сделать форму подписки с книгой в подарок.
Спасибо. И еще, как можно убрать даты возле каждой статьи на блоге, или хотя бы убрать время?
Здравствуйте, подскажите как убрать с письма обведенное красным
Здравствуйте Анна! Еще свой блог не создавал, но собираюсь. Честно, я на вашем ресурсе много чего интересного узнал! Мне очень понравилось, что все написано доступным языком. Теперь я ваш постоянный читатель... Жду новых статей!
Анна, здравствуйте! Сделала кнопку рассылки по Вашим рекомендациям, спасибо! В css файл в конце добавила код для создания дизайна кнопки рассылки, обновила, но изменений не произошло ((((( Где может быть ошибка? Мой блог — ему всего 2 недельки и я абсолютный новичок 🙂
Анна, вопрос снят! Кнопка получилась, единственное, не понятно, где файл картинки должен находиться, а то у меня картинки нет на кнопке (((
Добрый день. Форму на сайт добавил. Зарегистрировал подписчика. Добавил новую запись — не прилетело уведомление подписчику. В чем может быть ошибка ?
Здравствуйте! Подскажите как исправить: окно подписки открывается в новом окне, а не в текущем — маленьком.
Добрый вечер все сделал, все получилось, кроме одного. Ввожу е-майл нажимаю подписать, открывается окно с ошибкой. The feed does not have subscriptions by email enabled. Что не так?
Спасибо, все получилось !
Добрый день, Людмила! Поделитесь опытом, как вы сделали красивую форму. Блеклая, стандартная у меня получилась, а хочется красивую
Тамара, полагаю, что Людмила сделала все как написано в этой статье. И вы делайте все по порядку, тогда и у вас получится:)
Добрый день! Выбрала 2 форму с коричневыч цветом. Форма выводится блеклая Я пытаюсь в файл стилей вставить код, но форма остается без изменений Вставляю в самый конец файла после всех скобок. Не знаю. что не так. Подскажите.
Даже похвалиться могу 🙂
Спасибо еще раз.
Теперь надо для соц.сетей «Поделиться» сделать, типа как в Вашем блоге.
Добрый день! Статья понравилась. Форму подписки я теперь смогу сделать , но это уже конец действий, а вот перед этим что я должна сделать? Установить виджет мета? Где то прочитала, что нужна еще кнопка RSS. Кнопку надо установить в шаблон. А как? Без нее нельзя? Как это все вместе связать? Помогите, пожалуйста. Я новичок чайник.
Здравствуйте Анна! Помогите сделать красивую форму подписки. Блеклая получилась. А хочется, как у вас. Помогите. Могу адрес сайта
Кнопка наехала на форму
Здравствуйте. Спасибо за полезную и нужную статью. Но я новичок в блогинге и чайник в разных кодах. Пожалуйста, подскажите-как сделать, чтобы читателя блога при нажатии на кнопку формы подписки (или просто кнопку), перенаправляло на партнёрский сайт?
Ничего не поняла. Где вносить изменения для красивой подписки?