Плагин Woocommerce для WordPress
 Здравствуйте, друзья! Одним из приятных бонусов большой популярности движка WordPress является огромное количество разработанных под него плагинов. Они, кроме прочего, позволяют сделать из сайта на изначально блоговой системе управления контентом разноплановые по своему функционалу веб-ресурсы. И сегодня мы с вами узнаем, как с помощью плагина Woocommerce для WordPress создать полноценный интернет-магазин, какие возможности предоставляет нам данное расширение и как произвести его базовые настройки.
Здравствуйте, друзья! Одним из приятных бонусов большой популярности движка WordPress является огромное количество разработанных под него плагинов. Они, кроме прочего, позволяют сделать из сайта на изначально блоговой системе управления контентом разноплановые по своему функционалу веб-ресурсы. И сегодня мы с вами узнаем, как с помощью плагина Woocommerce для WordPress создать полноценный интернет-магазин, какие возможности предоставляет нам данное расширение и как произвести его базовые настройки.
Содержание:
Woocommerce: возможности плагина
Если вы решили организовать интернет-магазин на WordPress, Woocommerce – это комплексное расширение, которое имеет следующие преимущества:
- плагин бесплатный;
- простая установка в 1 клик;
- удобный и понятный интерфейс административной части;
- проработанная система отчетности;
- наличие встроенного функционала, необходимого для формирования каталогов и продажи аналогичного товара;
- возможность организации системы купонов и скидок с поддержкой дат и сроков действия;
- наличие шаблонов почтовых рассылок и оповещений;
- простая система управления продуктами и категориями товаров, их сортировки;
- возможность seo-оптимизации;
- поддержка большого количества языков, в том числе русского, встроенный перевод;
- множество дополнений для плагина, с помощью которых можно расширять базовый функционал;
- масса шаблонов WordPress Woocommerce, поддерживающих интеграцию с расширением; при этом всегда есть возможность адаптации практически любой темы Вордпресс под плагин;
- допустимость совмещения функций магазина со стандартными функциями блога, в том числе со взаимодействием с соцсетями и подписной базой пользователей.
При таком немалом количестве очевидных плюсов, стоит отметить, что все-таки связка Вордпресс – Woocommerce рассчитана на создание небольших онлайн-магазинов. Работа с данным плагином на данной CMS подойдет вам в том случае, если проект предполагает небольшое количество товаров (до десятков тысяч) и не предполагает интеграции с бухгалтерией и системами учета (1С, печать банковских документов).
Перед тем, как приступить к работе с плагином, следует определиться с темой для интернет-магазина на WordPress – Wocommerce. Это один из ключевых моментов в создании проекта. Если вы планируете устанавливать бесплатный вариант, обратите внимание на описание. В нем должно указываться, совместим ли шаблон с плагином, иначе возможны конфликты с другими расширениями и некорректное отображение элементов.
Перейдя на страницу официального репозитория тем wordpress.org/themes/, вы можете найти и скачать шаблон WordPress для Woocommerce бесплатно. Для этого нажмите «Feature Filter» и в выпадающем списке в колонке «Subject» отметьте галочкой «E-commerce» и нажмите «Apply Filters». Или в строке поиска введите «woocommerce». Читайте статью о том, как выбрать тему для WordPress.
В результате WordPress представит совместимые с Woocommerce темы. Помимо этого источника, вы можете найти достойные бесплатные варианты и на сайтах разработчиков премиум-шаблонов. Здесь они размещаются как реклама для привлечения потенциальных покупателей. После того, как выбор сделан, установите шаблон на Denwer или хостинг.
Установка Woocommerce и настройка основных функций плагина
Помощник установки
Теперь необходимо установить сам плагин Woocommerce WordPress. Это можно сделать непосредственно из репозитория.
В процессе установки производится автоматический перевод плагина. Если после активации расширения вы увидите нечитабельные символы вместо текста, нужно найти файл .htaccess в корне сайта и прописать в нем следующую строку:
AddDefaultCharset utf-8
Если в файле есть текст «AddDefaultCharset Off», то следует заменить его на указанный выше.
После успешной активации помощник установки предлагает произвести базовые настройки, на что уйдет несколько минут. В случае необходимости есть возможность отложить данную процедуру, нажав кнопку «Не сейчас». Если же у вас есть желание и время пройти несколько установочных шагов, кликайте «Вперед!». Первый шаг – это автоматическое создание обязательных страниц магазина: «Витрина», «Корзина», «Оформление заказа», «Мой аккаунт». В дальнейшем эти страницы будут доступны для редактирования из консоли в разделе «Страницы».
Далее следуют региональные установки. Здесь вы сможете указать географическое расположение магазина, валюту, предпочтительные единицы для обозначения веса и габаритов товаров.
Следующий шаг касается доставки и налогов. На последнем этапе вас попросят указать способ будущего осуществления платежей. Если вы еще не определились с каким-то из параметров, можете просто пропустить любой из шагов. Формально, после прохождения данной нехитрой процедуры, ваш магазин на Вордпресс – Woocommerce готов.
Настройка ЧПУ
Сразу после установки Woocommerce необходимо настроить человеко-подобные url, или ЧПУ, для отображения названий и категорий товаров в адресной строке. Вначале, как и в общем случае настроек постоянных ссылок, нужно открыть в админпанели вкладку «Настройки» — «Постоянные ссылки». Здесь в блоке «Общие настройки» выбрать вариант структуры «Произвольно» и вписать в поле строку: « /%category%/%postname%/».
Далее, в блоке «Дополнительно» в поле «База категорий товара» следует устанавить «product- category», а в поле «База меток товара» — «product-tag». В разделе «Постоянные ссылки товаров» укажите такую конструкцию для поля «Произвольная база»: «/shop/%product_cat%». Сохраните изменения.
Для окончательной настройки ссылок в Woommerce WordPress, рекомендуется установить плагин RusToLat для транслитерации русских букв в латинские.
Теперь ссылки будут иметь понятный, эстетически более привлекательный вид, и внутренняя структура сайта в целом будет более оптимизированной.
Создание категорий и добавление товара в магазин
Переходим к описанию активного этапа организации интернет-магазина на WordPress с Woocommerce. Для начала стоит заняться созданием категорий товаров. Это можно делать и непосредственно в процессе добавления товара в проект. Но во избежание путаницы, лучше заранее продумать структуру магазина и сформировать список категорий необходимой вложенности. Сам процесс создания категорий товаров идентичен процессу создания рубрик в Вордпрессе, поэтому сложностей возникнуть не должно.
В консоли CMS откройте вкладку «Товары» — «Категории». Здесь предлагается заполнить поля:
- «название» — как будет отображаться объект на сайте;
- «ярлык» — написание названия для url, латиницей;
- «описание» — по умолчанию не отображается.
Помимо этого, в случае вложенности категории, необходимо указать её родителя. Также есть возможность загрузить изображение для категории, которое будет отображаться на страницах ресурса.
После того, как вы нажмете «Добавить новую категорию товара», она будет создана. Найти ее можно в таблице на этой же странице. При наведении на название категории, всплывает контекстное меню, с помощью которого можно редактировать данные.
После того, как созданы все категории товаров, можно приступать к наполнению вашего магазина на Вордпресс и Woocommerce. Откройте вкладку «Товары» — «Добавить товар». На этой странице первым делом заполняются поля «Название товара» и «Описание товара», выбирается категория. Здесь все аналогично тому, как на странице создания новой записи. В «Описании» стоит разместить все основные параметры и характеристики объекта.
Ниже следует блок «Данные товара». Если вы работаете с материальными объектами (одежда, электроника, продукты питания и т.п.), то достаточно указать параметр «Простой товар». Если ваш магазин занимается продажей инфо-продуктов, программ, приложений, всего, что требует загрузки, отметьте пункт «Загружаемый». В таком случае ниже будет сформирован дополнительный блок параметров, где вы сможете выбрать путь к файлу, который покупатель получает после произведения оплаты.
Если вы планируете вести последующий учет продаж и в проекте предусмотрены артикулы для каждой позиции, пропишите их в соответствующем поле.
В «Базовой цене» обозначьте актуальную цену, а в «Цене распродажи» — стоимость с учетом скидки, если таковая имеется.
В правом сайдбаре вы можете добавить миниатюру к характеристикам товара, кликнув по ссылке «Изображение товара». Если же проект предусматривает несколько картинок для каждой позиции, воспользуйтесь «Галереей товара», чтобы загрузить изображения.
В блоке «Краткое описание товара» рекомендуется разместить небольшое (до 300 символов) уникальное описание позиции. Если оно будет составлено по принципам seo-оптимизации, то сможет положительно повлиять на продвижение вашего интернет-магазина на базе шаблона WordPress Woocommerce. На странице товара данное описание будет размещено возле основного изображения товара.
В дальнейшем все созданные продукты доступны для редактирования и управления в консоли во вкладке «Товары».
На данном этапе, в зависимости от установленной вами WordPress Woocommerce темы, карточка товара на страницах сайта будет иметь приблизительно такой вид:
Зачастую существует необходимость создания нескольких вариаций одной позиции, то есть вариативного товара. В нашем примере рюкзак одной и той же модели может быть представлен в других цветах и объеме. Основная задача – предложить пользователю возможность во время покупки выбрать один из вариантов того или иного свойства.
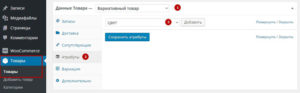
Во-первых, нужно создать сами свойства. Для этого следует открыть вкладку «Товары» — «Атрибуты».
После добавления всех необходимых свойств, вы получите таблицу атрибутов, сформированную на этой же странице.
Чтобы задать конкретные значения каждому из свойств, необходимо нажать на его название. Откроется окно, в котором и можно это сделать. В результате будет сформирована таблица значений по аналогии с таблицей атрибутов.
Теперь потребуется создать товар с указанием типа «вариативный» или изменить тип уже существующего на таковой. В «Данных товара» нужно выбрать в выпадающем списке параметр «вариативный товар», во вкладке «Атрибуты» — необходимое свойство. Нажать «Добавить».
Аналогичным образом добавьте все оставшиеся свойства продукта. Далее нажмите на поле «Значение» и установите нужные, или воспользуйтесь кнопкой «Выбрать все». Поставьте галочку в поле «Используется для вариаций». После работы со всеми свойствами кликните «Сохранить атрибуты».
В этом же блоке перейдите во вкладку «Вариации» и выберите действие «Создать вариации из всех атрибутов». «Применить». Таким образом автоматически будут созданы все возможные комбинации свойств, т.е. в нашем случае – для каждого из цветов будут все объемы, а для каждого объема – все варианты цвета.
Теперь вы можете вручную удалить те варианты, которые вам не нужны. Воспользуйтесь для этого контекстным меню, которое будет появляться при наведении на каждую из строк. Настройки плагина Woocommerce WordPress предполагают также возможность вручную формировать вариации. Если вам больше подходит такой способ, следует вместо «Создать вариации из всех атрибутов», указать действие «Добавить вариацию».
Нажав на переключатель в том же контекстном меню, вы откроете блок индивидуальных настроек для каждой из вариаций. Здесь, среди прочего, устанавливается цена, скидка, способ доставки, изображение.
Проработав все вариации, не забудьте сохранить изменения. После публикации или обновления в карточке товара на сайте станет доступен выбор созданных вами свойств.
Работа с плагином
Настройки Woocommerce WordPress вы найдете на странице «Woocommerce» — «Настройки». Здесь располагается целый ряд вкладок.
«Основные». Отвечает за такие параметры, как: географическое местоположение магазина и предполагаемые места осуществления доставки товара, валюта, в которой отображается цена для пользовтелей.
«Товары». Состоит в свою очередь еще из таких подпунктов:
- основные : здесь хранятся настройки единиц измерения веса и габаритов;
- отображение: содержит настройки страниц магазина, изображений товара, устанавливает исходную сортировку позиций и поведение корзины;
- запасы: позволяет контролировать остатки продукции и управлять удержанием запасов для неоплаченных заказов;
- скачиваемые товары: здесь можно настроить метод загрузи файлов и ограничения доступа.
«Платежи». Тоже содержит в себе дополнительные разделы, в которых вам предоставляются варианты настроек процесса оформления заказа и осуществления оплаты (банковский перевод, чековые платежи и т.д). Следует отметить, что Woocommerce изначально не предполагает возможности осуществления платежей посредством распространенных у нас платежных систем (WebMoney, Яндекс.Деньги и т.п.). Чтобы получить такую возможность, необходимо будет воспользоваться одним из специальных плагинов платежных шлюзов. Это может быть, например, одно из платных предложений от Saphali Studio, или бесплатные – Woocommerce Webmoney, Robokassa.
«Аккаунты». Здесь речь идет о регистрации, авторизации и прочих нюансах работы с аккаунтами покупателей.
«Email’ы». Осуществляет настройку разного вида почтовых уведомлений.
Итак, мы с вами рассмотрели основные настройки Woocommerce WordPress , отличного плагина для создания интернет-магазина на базе одноименной CMS. Конечно же, в рамках данной статьи мы не затронули все параметры, которые можно установить с помощью расширения. Его функционал и возможности намного шире. Чтобы изучить их все, рекомендую выбрать один из шаблонов WordPress для Woocommerce, которые предлагаются бесплатно, и поэкспериментировать с работой плагина. На этом все, успехов вам в создании онлайн-магазина!
В следующей статье я подробнее расскажу об основных тенденциях в сфере интернет-магазинов и о выборе качественного шаблона для Woocommerce.
























 (5 оценок, среднее: 4,20 из 5)
(5 оценок, среднее: 4,20 из 5)



 Mutagen
Mutagen Монетизация блога. Основные методы заработка на сайте
Монетизация блога. Основные методы заработка на сайте С чего начать продвижение сайта? Несколько простых рекомендаций
С чего начать продвижение сайта? Несколько простых рекомендаций Как редактировать шаблон WordPress. Структура шаблона
Как редактировать шаблон WordPress. Структура шаблона Красивая форма подписки Feedburner для WordPress
Красивая форма подписки Feedburner для WordPress Настройка анонсов записей, ссылки «читать далее» и тега more WordPress
Настройка анонсов записей, ссылки «читать далее» и тега more WordPress Самые необходимые плагины для WordPress
Самые необходимые плагины для WordPress Плагин Elementor для WordPress: мощный конструктор сайтов
Плагин Elementor для WordPress: мощный конструктор сайтов Cтраница-заглушка на сайт WordPress
Cтраница-заглушка на сайт WordPress Онлайн-сервисы для создания инфографики
Онлайн-сервисы для создания инфографики


Подскажите, плагин подходит ли плагин Woocommerce для других типов сайта?
Спасибо! Очень полезно! Помогите пожалуйста! как добавить в корзину комментарий, чтобы клиент мог описать дополнительные требования к заказу ??????СПАСИБО