Форма обратной связи WordPress с помощью плагина и без него
 При создании сайта любого типа важно обеспечить прямой контакт с посетителями. В этом случае удастся наладить с пользователями связь, что заставит их возвращаться на ваш ресурс неоднократно. Сегодня хочу вам рассказать о том, как создать на WordPress форму обратной связи. Мы рассмотрим варианты с использованием плагина и без него, а вы выберете тот, который вам больше подойдет.
При создании сайта любого типа важно обеспечить прямой контакт с посетителями. В этом случае удастся наладить с пользователями связь, что заставит их возвращаться на ваш ресурс неоднократно. Сегодня хочу вам рассказать о том, как создать на WordPress форму обратной связи. Мы рассмотрим варианты с использованием плагина и без него, а вы выберете тот, который вам больше подойдет.
В этой статье вы узнаете:
- Форма обратной связи для wordpress плагином CF7
- Создать форму обратной связи без плагина
- Оформление формы с помощью css-стилей
Плагин обратной связи для WordPress
Наиболее простым вариантом использовать обратную связь на сайте, является установка плагина. Лично я выбрала для себя этого вариант, хоть и не приветствую плагины. Для начала нужно скачать плагин Contact Form 7 с официального сайта WordPress. Он достаточно прост в использовании.
После скачивания распакуйте архив и скопируйте файлы на сервер в папку /wp-content/plugins/. После активации плагина переходите к его настройкам в панели администратора. Справа в меню появится пункт «Contact». Значит, плагин обратной связи WordPress установлен и запущен. Для установки стандартной формы CF7 на сайт достаточно скопировать код «форма для контакта», который вы увидите в меню Contact. Если вы хотите настроить форму по своему усмотрению, перейдите по ссылке «Добавить новую».
В результате появится несколько полей:
- Название формы;
- Форма обратной связи;
- Почтовые настройки;
- Дополнительная форма обратной связи;
- Сервисные сообщения;
- Дополнительные настройки.
Пункты 2 и 4 позволяют воспользоваться конструктором для разных видов форм. Например, так вы можете создать всплывающую форму обратной связи WordPress. После заполнения всех полей, можно получить готовый код для страницы контактов. Настройка доп. формы (№4) помогает получать не только письма на почту, но и, например, смс-сообщения на указанный телефон.
Когда вы получите стандартный или более сложный код формы, вставьте его на созданную вами страницу для обратной связи в админке своего сайта.
Как вариант, можете еще испробовать плагин Cforms, он более сложен, но и функций у него больше.
Как создать форму обратной связи WordPress без плагина
Напомню, что каждый новый плагин усложняет работу движка WordPress, что может привести к замедлению его работы. Поэтому покажу вам, как сделать красивую форму обратной связи WordPress без плагина. Не призываю вас выбирать именно этот вариант, это просто альтернатива, и решать вам. Приведенная форма будет достаточно простой, это основной костяк, в который, при желании, вы сможете вносить свои коррективы.
Для начала нужно создать отдельный файл *.php (например, contact.php или mail.php). После создания лучше поместить его в папку с темой шаблона, тогда можно будет его редактировать из админки.
Вот код, который нужно вставить в созданный вами файл php:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <meta http-equiv='refresh' content='5; url=https://pro-wordpress.ru/'> <meta charset="UTF-8" /> <?php if (isset($_POST['name'])) {$name = $_POST['name']; if ($name == '') {unset($name);}} if (isset($_POST['email'])) {$email = $_POST['email']; if ($email == '') {unset($email);}} if (isset($_POST['subject'])) {$subject = $_POST['subject']; if ($subject == '') {unset($subject);}} if (isset($_POST['body'])) {$body = $_POST['body']; if ($body == '') {unset($body);}} if (isset($name) && isset($email) && isset($subject) && isset($body)){ $address = "pro-wp@yandex.ru"; $message = "Имя: $name \nE-mail: $email \nТема: $subject \nТекст: $body"; $send = mail ($address,$subject,$ message,"Content-type:text/plain; charset = UTF-8\r\nFrom:$email"); if ($send == 'true') {echo "Спасибо, ваше сообщение успешно отправлено!";} else {echo "Ошибка, сообщение не отправлено!";} } else { echo "Вы заполнили не все поля, необходимо вернуться назад!"; } ?> |
Для своего блога вам нужно будет изменить url в первой строке и в строке address, и по желанию название полей Имя, Тема, Текст. Также по своему усмотрению вы можете изменить текстовые сообщения, которые будет видеть пользователь после отправки, либо если сообщение не отправлено.
После того, как вы создали необходимый файл, его нужно вставить на страницу контактов.
Для этого можно использовать такой код:
1 2 3 4 | <h2>Форма обратной связи</h2> <form name="Form1" action="/wp-content/themes/lime/contact.php" method="post"><input class="input" name="name" type="text" style="width:31%" value="Ваше имя" /> Ф.И.О.<input class="input" name="email" type="text" style="width:31%" /> E-mail<input class="input" name="subject" type="text" style="width:31%" /> ТемаТекст сообщения: <textarea name="body" cols="1" rows="5" style="width:98%" /></textarea><input value="Отправить" type="submit" /> </form> |
Здесь самое важное указать правильный путь к тому файлу php, который вы создали (в нашем случае, это contact.php). В данном коде по своему желанию и вкусу можете менять названия полей, и их ширину.
Если вы захотите придать форме без плагина особый вид, можете использовать разные стили оформления с помощью файла style.css.
Красивая форма обратной связи wordpress
Большой популярностью на моем блоге пользуются статьи, в которых я рассказываю, как сделать оформление элементов блога с помощью css-кода:
Сейчас я покажу, как оформить красиво форму обратной связи для WordPress.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | .wpcf7-form input[type="submit"] { background: #63c6ae; /* цвет фона кнопки Отправить*/ border: 0; width: 120px; /* ширина кнопки Отправить*/ color: #fff; /* цвет текста кнопки Отправить*/ height:30px; /* высота кнопки Отправить*/ } .wpcf7-form textarea { display: block; margin-top: 5px; /* верхний отступ от поля Текст сообщения*/ background: #fff; border: 1px solid #63c6ae; /* граница поля Текст сообщения*/ width: 400px; color: #222; padding: 10px 10px; } .wpcf7-form input[type="email"], .wpcf7-form input[type="text"] { background:#fff ; border: 1px solid #63c6ae; /* граница текстовых полей*/ width: 400px; color: #222; height:30px; /* высота текстовых полей*/ padding: 0 10px; /* внутренние границы текстовых полей*/ } |
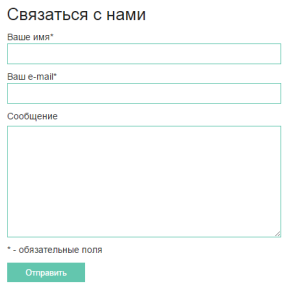
В результате у меня получилось вот так:

Рассмотрим вариант с использованием плагина Contact Form 7. После того, как плагин установлен и настроен, вам потребуется открыть файл style.css вашей активной темы и вставить в конце следующий код:
Как видите, в создании обратной связи на WordPress как с плагином, так и без него, нет ничего сложного.
Если вам нужен более расширенный функционал, и вы не хотите вникать в хитрости кода, используйте для WordPress плагин формы обратной связи. Выберите тот вариант, который вам наиболее подходит для контакта с вашими пользователями.
Успехов!




 (6 оценок, среднее: 3,67 из 5)
(6 оценок, среднее: 3,67 из 5)



 Mutagen
Mutagen Монетизация блога. Основные методы заработка на сайте
Монетизация блога. Основные методы заработка на сайте С чего начать продвижение сайта? Несколько простых рекомендаций
С чего начать продвижение сайта? Несколько простых рекомендаций Как редактировать шаблон WordPress. Структура шаблона
Как редактировать шаблон WordPress. Структура шаблона Красивая форма подписки Feedburner для WordPress
Красивая форма подписки Feedburner для WordPress Настройка анонсов записей, ссылки «читать далее» и тега more WordPress
Настройка анонсов записей, ссылки «читать далее» и тега more WordPress Самые необходимые плагины для WordPress
Самые необходимые плагины для WordPress Плагин Elementor для WordPress: мощный конструктор сайтов
Плагин Elementor для WordPress: мощный конструктор сайтов Cтраница-заглушка на сайт WordPress
Cтраница-заглушка на сайт WordPress Онлайн-сервисы для создания инфографики
Онлайн-сервисы для создания инфографики


Здравствуйте, спасибо за статью, а то я свои классы задаю, при создании формы CF7 .
Если — бы демо-картинки добавили, вообще было-бы круто.
Вы имеете ввиду, чтобы я приложила скриншот, как будет выглядеть эта форма с моими стилями?
Ну да. Думаю так читателям проще.
Спасибо за идею, картинку добавила!
Да какая там идея 🙂 На других подобных страницах у вас ведь есть скрины ))).
У вас красивая форма подписки. Все не могу себе сделать после контента. Сверстать то смогу, а вот с дизайном. Даже логотип на сайт не могу придумать. Когда в фотошопе творю))) вроде норм. Как поставлю, хоть стой хоть падай))).
Добрый день, Анна.
А мне только сейчас пришло уведомление на почту о данной статье, а она тут уже давно:)
Смотрю у Вас очень качественно смотрятся скриншоты, вы их как то обрабатываете?
Нет, скриншоты не обрабатываю, пользуюсь программой для скриншотов Joxi.
Людмила, добрый день. Что бы уведомления моментально приходили к вам — воспользуйтесь програмкой rssfast, очень удобная)
Милла, где ссылка на ваш сайт )))
Егор, Милла, возможно, Вас не слышит , так я подскажу вот она:
Приятного общения!
Раньше я тоже делал и форму обратной связи, и форму подписки исключительно кодом и статьи соответствующие писал. Формы были действительно красивы. Но теперь ушёл от этого. Сейчас обе формы сделаны на Contact Form 7, но поскольку мои старые открывались в модальном окне, которое я тоже делал своим кодом, то и новые сделал не на отдельных страницах, а в модальных окнах. Тут работает связка Contact Form 7 и Easy Modals... Пока нравится эта система, дальше посмотрим...
Александр, очень важно найти золотую середину: использовать плагины, когда они действительно нужны. Для формы обратной связи я сама использую плагин Contact Form 7, это гораздо удобнее, чем мудрить вручную.
Но то, что работа плагина создает дополнительную нагрузку на вордпресс, — это факт.
Про золотую середину согласен.
В общем и целом несомненно. Но если речь идёт о замене плагинов кодами, то это далеко не факт. Вот посмотрите:Там, кроме моих рассуждений, есть и ссылка на статью самих разработчиков WordPress по этому поводу.
Спасибо, прислушаюсь к вашему совету!
Согласен с Александром. Плагины — это хорошо. Читал статью англицкую, там проводили эксперимент, по плагинам WordPress. Короче суть в том, что нужно ставить плагины, которые поддерживаются разрабами и вовремя обновляются. И будет счастье. К тому-же, если бы было посетителей сайта хотя бы 1000—3000 чел. в сутки, можно задумываться об «разгоне». Скорости инета растут, сервера становятся мощнее.
А самописные формы трудно хакнуть? Нет! А вот ту же CF 7, доморощенный хакер-двоечник не откроет.
Бензин в бензобаке тоже создает определенную нагрузку на двигатель из-за своего веса. Так что теперь его не заливать?
Добрый вечер, Анна! У вас в статье написано что в плагине «contact form7» есть возможность отправлять уведомление на телефон:
« Если вы хотите настроить форму по своему усмотрению, перейдите по ссылке «Добавить новую».
4. Дополнительная форма обратной связи;
Настройка доп. формы (№4) помогает получать не только письма на почту, но и, например, смс-сообщения на указанный телефон.»
я там такой возможности не нашла. Подскажите, как можно настроить смс-сообщения
Действительно такой функции найти не могу. Наверное я была в бреду, когда это писала :))
жаль((( а я уже понадеялась, что нашла ответ на свой вопрос
Вы не указали какой код вставить в файл style.css в конце этой статьи.
код на месте. после предложения «Сейчас я покажу, как оформить красиво форму обратной связи для WordPress.»
Спасибо вам огромное я новичок и ваш блог мне помогает освоиться Спасибо за такие грамотные статьи
Спасибо за статью!
Ребят, попробуйте сервис от pozvonim. com
Простая установка на любую cms, хорошая поддержка. Не сочтите за рекламу, ссылка не реферальная, просто можно взять и попробовать на тестовый период. А потом уже решить подходит или нет. Цены как у всех, можно пакеты брать, а можно количество клиентов или минут. Лидогенерация очень высокая, а окупаемость быстрая. Может кому пригодиться мой комментарий
У меня не работает эта форма, выдает Ошибка HTTP 500
Здравствуйте! Я решила настроить обратную связь без плагина... Все сделала, вывела на страницу... А при отправке письма получила:
Oops! That page can’t be found.
It looks like nothing was found at this location. Maybe try one of the links below or a search?
Можете мне помочь разобраться в этом?
Под формы и обратные связи нашел у вас на сайте в комментариях удобный конструктор uCalc. Не зря на сайт зашел) Поищу, может еще что-нибудь эдакое есть.
Из аналогов я лишь stepFORM видел, а остальные сложные и не очень сервисы. Хотя я больше плагины люблю.
Опишите конкретнее какой url вставлять нужно и адрес