Хорошие расширения для Google Chrome. Часть 1
 Приветствую всех кто зашёл на мой блог! Сегодня хочу немного отойти от темы WordPress и поговорить о хороших расширениях для Google Chrome, которые должны быть у каждого блоггера.
Приветствую всех кто зашёл на мой блог! Сегодня хочу немного отойти от темы WordPress и поговорить о хороших расширениях для Google Chrome, которые должны быть у каждого блоггера.
Почему именно Google Chrome? Потому что по моей статистике из Яндекс.Метрики большая часть посетителей заходят на блог, используя этот браузер. Я тоже пользуюсь Хромом, как и другими браузерами — предпочитаю под разные виды работы иметь отдельные браузеры. Подписывайтесь на RSS ленту, возможно я напишу статьи и про расширения для других браузеров.
С браузером Google Chrome мое знакомство произошло уже давно, работает он быстро, глючит не часто, поэтому отлично подходит для работы. Плюс ко всему существует множество хороших расширений для браузера Google Chrome.
Содержание статьи:
Установить / удалить расширение в Google Сhrome
1. Откройте панель быстрого доступа (новую вкладку). Щелкните «Приложения» и перейдите в «Магазин» по иконке ![]()
2. Воспользуйтесь поиском по магазину или просто найдите нужное в списке.
Если вам не понравилось какое-то расширение, то его можно всегда удалить. В меню браузера выберите пункт «Инструменты -> Расширение» и в открывшейся вкладке можно удалять или отключать утилиты.
Список лучших расширений для Google Chrome
Начну с дополнений, которые используются мной, закончу другими расширениями, которые могут вам пригодиться.
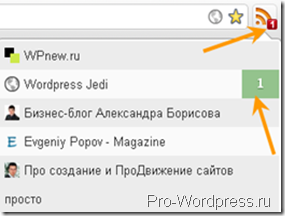
RSS Feed Reader — это расширение-ридер поможет вам всегда быть в курсе. Добавляйте в него блоги, которые читаете и при выходе новых статей, вы сразу будете уведомлены.
Статистика сайтов от LiveInternet.ru -классная штука, когда хочется узнать статистику посещаемости какого-нибудь блога, а его счетчик LiveInternet закрыт ![]() . Данное расширение поможет раскрыть тайны.
. Данное расширение поможет раскрыть тайны.
Eye Dropper — это дополнение позволяет быстро узнать цвет элемента, чем-то напоминает пипетку в Photoshop. Кроме того, оно сохраняет все цвета в историю. Отлично подходит для веб-разработчиков и дизайнеров.
FirebugLiteforGoogleChrome – незаменимая вещь для веб-разработчиков, позволяет работать с исходниками: быстро отслеживать коды (HTML, CSS, Javascript). В Хроме есть и стандартная панель для веб-разработок, вызвать ее можно клавишами Ctrl+Shift+J.
CSSViewer– утилита показывает свойства любого CSS элемента.
Evernote Web Clipper – это расширение для браузера Google Chrome, будет полезно тем, которые используют программу Evernote, утилита может быстро добавить понравившуюся: статью, картинку, блог в ваш Evernote.
RDS bar — очень удобный сервис для просмотра показателей блога. При нажатии на иконку показывает — ТИЦ, PR, сколько проиндексированных страниц и когда они проиндексированы, есть ли блог в каталогах и т.п. Есть аналог этого расширения Yandex CY (TIC) & PR Viewer, но в нем возможностей меньше.
Захват экрана (от Google) – это хорошее расширение для google chrome вполне может заменить программу для снятия скриншотов. В нем есть все, что понадобиться для редактирования скринов (стрелочки, обводки, вставка написание текста). И ко всему прочему утилита полностью на русском языке.
На этом я закачиваю первую часть урока, в продолжении я расскажу о других расширениях для Google Chrome. Всем добра!















 Mutagen
Mutagen Монетизация блога. Основные методы заработка на сайте
Монетизация блога. Основные методы заработка на сайте С чего начать продвижение сайта? Несколько простых рекомендаций
С чего начать продвижение сайта? Несколько простых рекомендаций Как редактировать шаблон WordPress. Структура шаблона
Как редактировать шаблон WordPress. Структура шаблона Красивая форма подписки Feedburner для WordPress
Красивая форма подписки Feedburner для WordPress Настройка анонсов записей, ссылки «читать далее» и тега more WordPress
Настройка анонсов записей, ссылки «читать далее» и тега more WordPress Самые необходимые плагины для WordPress
Самые необходимые плагины для WordPress Плагин Elementor для WordPress: мощный конструктор сайтов
Плагин Elementor для WordPress: мощный конструктор сайтов Cтраница-заглушка на сайт WordPress
Cтраница-заглушка на сайт WordPress Онлайн-сервисы для создания инфографики
Онлайн-сервисы для создания инфографики


А я никак не могу отказаться от Firefox, хотя он перестал меня устраивать, ошибка и слетает постоянно, на самых ответственных моментах. А в гугл захожу посмотреть показатели дополнения " LiveInternet, а еще хром удобно переводит страницы на русский. Надо бы полностью переключиться на него. Про оперу и эксплорер даже говорить не буду =) Хотя вот опера многим нравиться почему то.
И зачем пользоваться расширениями, которые показывают кол-во посещений, тиц и pr. Есть мощные онлайн сервиса, дающие полную статистику сайта. Занимает секунд 10 и удобно.
Расширением, можно мгновенно узнать показатели в один клик, чем заходить на сервис и вводить данные.
Я часто пользуюсь мозиллой. Хромом редко, в основном на работе. Неудобно мне как-то с ним...)
Да что же это так оперу все стороной обходят 🙂 А вдь у нее столько положительных достоинств что любому другому браузеру далеко...)
Ps. хромовский браузер постоянно передает информацию на свои сервера, один рас попробовал установить с оф. сайта, та потом в задачах завелся якобы «гугл апдейт» но трафик он не принимает а наоборот, работает на постоянной отсылки в неизвестном направлении, да еще и отключить его невозможно...
Жень может Вам стоит написать пост, и отстоять честь и достоинство оперы?)
Ну я вот не вижу в ней преимуществ, а неудобства вижу)
статья СУПЕР!!!
Огромное спасибо!!!
Себе установил плагины ридера и лайвинтернета
Я тоже очень люблю работать через Гугл Хром. Действительно браузер для блогера очень удобный.
Когда будет вторая часть статьи?
Уже пишу, скоро!
Хорошие расширения, многие уже установлены добавил только ридер.
RDS у меня на РыжейЛисе. На Хроме SEOquake.
А что это такое?
Имелось ввиду, стоит расширение SEOquake на Хроме. У меня. RDS стоит на браузере FireFox. Функции у них, у этих расширений, почти одинаковые.
Просто не слышала про SEOquake.
Очень полезная информация!