Как изменить и добавить шрифт в Вордпресс
 Здравствуйте, друзья! Наша сегодняшняя тема будет интересна тем из вас, для кого актуален вопрос редактирования шрифтов на блоге Вордпресс. Большинство бесплатных шаблонов имеет весьма ограниченные возможности в управлении настройками типографики. Поэтому сегодня мы рассмотрим несколько универсальных способов, как изменить и подключить шрифт на сайте WordPress, и познакомимся со специальным плагином шрифтов.
Здравствуйте, друзья! Наша сегодняшняя тема будет интересна тем из вас, для кого актуален вопрос редактирования шрифтов на блоге Вордпресс. Большинство бесплатных шаблонов имеет весьма ограниченные возможности в управлении настройками типографики. Поэтому сегодня мы рассмотрим несколько универсальных способов, как изменить и подключить шрифт на сайте WordPress, и познакомимся со специальным плагином шрифтов.
Обратите внимание, в рамках данной статьи мы не будем подробно останавливаться на том, каким образом редактируются тема Вордпресс и стили CSS. Если вам не известны эти процессы, рекомендую предварительно ознакомиться с материалом о структуре шаблона и о файле style.css.
Содержание:
- Как изменить свойства шрифтов в теме Вордпресс: редактируем файл стилей.
- Подключение кастомных шрифтов в блоге.
- Плагин Easy Google Fonts: быстрая установка шрифта на WordPress.
Как управлять стилями установленного шрифта?
Если необходимо изменить размер, цвет или жирность установленного шрифта для отдельного элемента или ряда тегов в Вордпресс, мы открываем для редактирования файл style.css нашей темы. Давайте детально рассмотрим, что формирует типографику сайта.
Большинство стилей шрифта оформляются с помощью свойств CSS, которые условно можно объединить в группу font.
font- family — данное свойство устанавливает гарнитуру шрифта:
p { font-family: Arial, Verdana, “Helvetica CY”, sans-serif; }
Принцип работы с этим свойством такой — стоит указать ряд семейств, или названий, шрифтов через запятую. Первым в примере указан шрифт для операционной ОС Windows, который мы предпочитаем видеть на сайте. Вторым – запасной вариант, который должен отобразиться в том случае, если по какой-то причине Arial не поддерживается устройством посетителя. Далее – аналог для Mac OS. Обратите внимание, что шрифт будет отображаться корректно только в том случае, если установлен на ПК пользователя. Поэтому при таком подходе редактирования имеет смысл выбирать исключительно веб-безопасные шрифты из стандартных шрифтовых пакетов операционных систем. Шрифты, в названии которых несколько слов и есть пробел, необходимо заключать в кавычки.
Каждый шрифт относится к тому или иному родовому семейству. «Sans-serif» в нашем примере указывает именно на него. Данный критерий передаст общие свойства семейства в том случае, если ни один из указанных шрифтов не будет загружен. Спецификацией определены следующие родовые семейства:
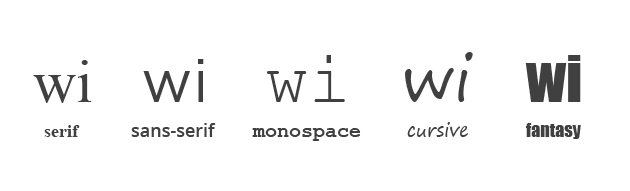
- serif – шрифты с засечками на концах, схожи на газетный текст;
- sans- serif – шрифты без засечек, наиболее используемы в вебе, оптимально воспринимаются на экране;
- cursive – курсивные шрифты, имитируют рукописный текст;
- fantasy – декоративные, художественные;
- monospace – шрифты моноширинные, т.е. с символами одинаковой фиксированной ширины, часто используются для отображения кода.
font- style – это свойство определяет стиль шрифта:
p {
font-family: Arial, Verdana, “Helvetica CY”, sans-serif;
font-style: italic;
}
Существуют такие возможные значения:
- normal – обычный, по умолчанию;
- italic – курсив.
font- weight – насыщенность (жирность) шрифта:
p {
font-family: Arial, Verdana, “Helvetica CY”, sans-serif;
font-style: italic;
font-weight: bold;
}
Толщина может задаваться следующим образом:
- normal – обычная, по умолчанию;
- bold – полужирный шрифт;
- bolder – жирный;
- lighter– тонкий;
- цифровое значение от 100 до 900 с шагом в размере 100, где 100 соответствует «lighter», 400 – «normal», 700 – «bold», 900 – «bolder».
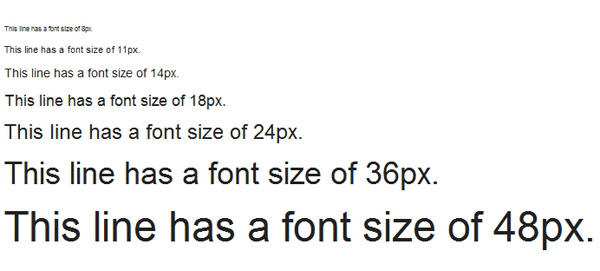
font- size – используется, чтобы изменить размер шрифта в WordPress:
p {
font-family: Arial, Verdana, “Helvetica CY”, sans-serif;
font-style: italic;
font-weight: bold;
font-size: 24px;
}
Единицы измерения – преимущественно пиксели (px) и проценты (%), также существуют такие относительные величины, как em и rem.
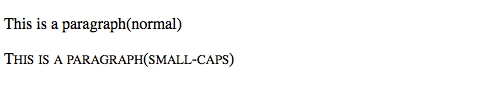
font- variant – позволяет выводить текст в формате малых прописных букв:
p {
font-family: Arial, Verdana, “Helvetica CY”, sans-serif;
font-style: italic;
font-weight: bold;
font-size: 24px;
font-variant: small-caps;
}
Допустимые значения свойства:
- normal – обычное начертание шрифта, по умолчанию;
- small-caps – трансформирует все буквы в уменьшенные заглавные.
Также все вышеперечисленные свойства шрифта можно объединить в одном универсальном правиле font:
p { font: bold italic 24px Arial, Verdana, “Helvetica CY”, sans-serif; }
Все необходимые характеристики в таком случае перечисляются через пробел. Обязательными являются только font- size и font- family.
Существует еще ряд правил CSS, с помощью которых можно поменять стиль шрифта в Вордпресс.
color – задает цвет текста элемента с помощью названия на английском языке, шестнадцатеричной системы, а также в форматах RGB, RGBA, HSL, HSLA:
p { color: #cecece; }

Чтобы определить, подобрать или конвертировать цвет, можно воспользоваться одной из множества онлайн-программ.
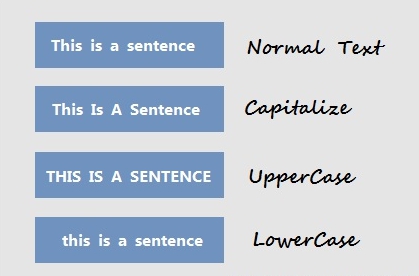
text- transform – управляет регистром текста:
p { text-transform: uppercase; }
Свойство может принимать такие значения:
- none – не меняет регистр, по умолчанию;
- capitalize – делает первый символ каждого слова заглавным;
- uppercase – приводит все символы к верхнему регистру;
- lowercase – делает все символы текста строчными.
text- decoration – оформляет текст в виде его подчеркивания, перечеркивания или линии над текстом.
p { text-decoration: underline; }
Предполагаются такие параметры:
- none — отменяет все эффекты, по умолчанию. Если применить данное свойство к ссылке, которая подчеркнута по умолчанию, в отличии от остальных элементов, это отменит горизонтальную линию под ней;
- underline – добавляет тексту нижнее подчеркивание;
- overline – устанавливает линию над текстом;
- line- through – создает эффект перечеркнутого текста.
text- shadow – это свойство добавляет тексту тень:
p { text-shadow: 1px 1px 2px black; }
Тень формируется с помощью:
- сдвига по оси X относительно текста; положительное значение параметра задает смещение вправо, отрицательное – влево;
- сдвига по оси Y относительно текста; положительное значение смещает тень вниз, отрицательное – вверх;
- радиуса размытия – чем больше это значение, тем сильнее размыта тень, тем она светлее и шире, по умолчанию значение параметра равно нулю;
- цвета тени – по умолчанию он совпадает с цветом текста, поэтому этот критерий не обязателен, но при этом можно задать и свой цвет.
Как установить свой шрифт на сайт: правило @font-face и онлайн-библиотеки.
GoogleFonts
Если же необходимо добавить пользовательский шрифт в WordPress, мы можем воспользоваться одним из способов. Первый из них – онлайн-библиотеки шрифтов. Самый популярный из подобных сервисов - Google Fonts. Он отличается широким выбором шрифтов, простотой эксплуатации и стабильностью работы.
Для начала выберем шрифт. Переходим на сайт библиотеки Google Fonts (google.com/fonts) и в левом сайдбаре находим блок настроек. Здесь мы можем ввести в соответствующее поле название шрифта, если оно нам заранее известно, или воспользоваться фильтрами для подбора:
- поле «All categories» — в выпадающем списке выбираем родовое семейство;
- «Thickness» — с помощью ползунка можно изменить ожидаемую толщину шрифта;
- «Slant» — отвечает за степень наклона текста;
- «Width» — управляет шириной шрифта;
- в поле «Script» обязательно укажите пункт «Cyrillic» или «Cyrillic Extended», если у вас русскоязычный блог. Иначе подключенный шрифт может не содержать кириллические символы.
В поле справа отобразятся результаты поиска по заданным параметрам с превью текста.
Выбираем в списке подходящий нам шрифт и жмем на кнопку «Quick-use» в правом нижнем углу.
В открывшемся окне отмечаем один или несколько вариантов отображения текста, которые планируем применять на сайте. Они отличаются насыщенностью и стилем.
В следующем блоке настроек рекомендуется отметить как кириллический шрифтовой набор, так и латиницу, поскольку часто в блоге используются буквы английского алфавита.
Теперь определяем способ подключения шрифта на сайт WordPress. По умолчанию идет метод «Standard». Мы просто копируем ссылку, сформированную сервисом на основании выбранных параметров, и вставляем в шапку блога (header.php) между тегами <head></head>.
Если мы выберем другой метод, «@import», то нам необходимо разместить скопированный код в начале файла style.css нашей темы.
И последний шаг – применение установленного шрифта на нашем сайте. Копируем предлагаемое Google Fonts правило и применяем его стандартным способ к нужному элементу шаблона. Не забываем дополнительно конкретизировать свойства «font-style» и «font-weight», если при настройке параметров шрифта было указано несколько вариантов.
Вот так может выглядеть наш пример в файле стилей:
p {
font-family: “Ubuntu”, sans-serif;
font-style: italic;
font-weight: 400;
}
Правило @font— face
Для пользователей Рунета сервис Google Fonts имеет один недостаток – количество кириллических шрифтов, предлагаемых им, весьма ограничено. И если вам ничего не подошло, вы всегда можете изменить шрифты в WordPress-блоге вторым способом. На этот раз мы будем использовать css-правило @font- face.
Находим и скачиваем любой шрифт на одном из специализированных сайтов. Их довольно много, достаточно ввести соответствующий запрос в поисковике. Загружаем файл шрифта на сервер, предварительно разархивировав его, если есть необходимость. Также рекомендуется создать отдельную папку «fonts». То есть в итоге шрифт должен лежать по адресу: wp- content/themes/ваша тема/fonts.
Открываем для редактирования файл style.css нашей темы и в начале прописываем следующее правило:
@font-face{
font-family: Pompadur;
src: url (wp-content/themes/ваша тема/fonts/pompadur.woff);
}
Данный код означает:
«font-family» — произвольное имя устанавливаемого шрифта, т.е. вы можете присвоить ему любое название, отличное от дефолтного;
«src: url (…/pompadur.woff)» — путь к файлу шрифта.
Теперь, чтобы изменить шрифт в шаблоне WordPress, нам достаточно применить его к нужному элементу:
h1 { font-family: Pompadur; }
Следует подробнее остановиться на расширениях шрифтов. На текущий момент существует 4 основных формата: ttf (TrueType Font), woff (Web Open Font Format), woff2, eot (Embedded OpenType Font). К сожалению, ни один из них не является универсальным для всех браузеров. Для большинства браузеров рекомендуется добавлять шрифты с расширением .woff. Но он не всегда предлагается для скачивания на бесплатных сервисах. Если вы столкнулись с такой проблемой, сконвертируйте исходный файл в нужный формат с помощью Font Squirrel Webfont Generator ().
Пройдя по ссылке, кликните по кнопке «Upload fonts» и загрузите файл шрифта, расширение которого необходимо изменить.
Выберите параметр «Optimal» и поставьте галочку напротив «Agreement». Чтобы получить кирилический вариант шрифта, нужно вместо Optimal выбрать Expert -> Subsetting -> Custom Subsetting... и там отметить галочкой Language – Cyrillic.
На странице появится кнопка «Download your kit».
После того, как вы ее нажмете, сервис сгенерирует архив шрифта и предложит вам скачать его. Извлеките файлы. В папке вы найдете файл с расширением .woff.
Здесь же будет находится файл stylesheet.css, в котором предлагается готовое правило @font- face. Вы можете скопировать его и вставить в свой файл стилей. Не забудьте изменить путь к вашему шрифту!
Удобный Вордпресс-плагин шрифтов от Google Fonts.
Добавить шрифт в тему Вордпресс можно и прямо из админки блога, этот способ отлично подойдет тем, кто не желает ковыряться в коде сайта. Для этой цели служит ряд плагинов. Сегодня мы рассмотрим один из самых популярных – Easy Google Fonts. С его помощью можно получить доступ ко всем шрифтам библиотеки Google Fonts и легко отредактировать их всевозможные свойства.
Устанавливаем плагин из репозитория WordPress, активируем. Переходим в пункт меню консоли «Внешний вид» — «Настроить». В блоке слева жмем «Typography» — «Default Typography». Видим, что для редактирования доступны параграфы и заголовки шести уровней.
Кликаем по кнопке «Edit Font» под тем из данных элементов, шрифт которого хотим изменить. Открывается вкладка «Styles». Здесь для редактирования доступны такие параметры:
- кодировка («Script»);
- непосредственно семейство шрифта («Font Family»);
- толщина и стиль текста («Font Weight/Style»);
- свойства css text-decoration и text-transform.
Переходим на вкладку «Appearance». Здесь представлены следующие свойства:
- цвет текста («Font Color»);
- цвет фона элемента («Background Color»);
- размер шрифта («Font Size»);
- межстрочный интервал («Line Height»);
- расстояние между буквами («Letter Spacing»).
Вкладка «Positioning» отвечает не за стили шрифта, а за позиционирование параграфов и заголовков. Здесь можно изменить внешние/внутренние отступы («Margin»/«Padding»), свойства рамки вокруг элемента и радиус скругления ее углов («Border» и «Border Radius»). А также в поле «Display» возможно определить, как элемент будет отображаться на странице: занимать собой всю строку («block»), или обтекаться другими элементами («inline-block»).
При нажатии кнопки «Edit Fonts» справа появляется кнопка сброса стилей «Reset», что очень удобно. Стоит отметить и то, что данный плагин шрифтов для WordPress позволяет следить за всеми изменениями, которые мы производим, в режиме реального времени.
Итак, сегодня мы с вами детально рассмотрели те свойства css, которые отвечают за отображение текста на страницах блога и научились изменять шрифты в теме WordPress. Также мы познакомились с основными способами добавления пользовательских шрифтов: с помощью Google Fonts, правила @font- face и плагина Easy Google Fonts. Надеюсь, данная информация поможет вам гибко настроить выведение контента на страницах блога.


























 Mutagen
Mutagen Монетизация блога. Основные методы заработка на сайте
Монетизация блога. Основные методы заработка на сайте С чего начать продвижение сайта? Несколько простых рекомендаций
С чего начать продвижение сайта? Несколько простых рекомендаций Как редактировать шаблон WordPress. Структура шаблона
Как редактировать шаблон WordPress. Структура шаблона Красивая форма подписки Feedburner для WordPress
Красивая форма подписки Feedburner для WordPress Настройка анонсов записей, ссылки «читать далее» и тега more WordPress
Настройка анонсов записей, ссылки «читать далее» и тега more WordPress Самые необходимые плагины для WordPress
Самые необходимые плагины для WordPress Плагин Elementor для WordPress: мощный конструктор сайтов
Плагин Elementor для WordPress: мощный конструктор сайтов Cтраница-заглушка на сайт WordPress
Cтраница-заглушка на сайт WordPress Онлайн-сервисы для создания инфографики
Онлайн-сервисы для создания инфографики


Здравствуйте в моей теме на сайте русский шрифт заглавной буквы маленький,а английскими когда пишешь заглавная с большой буквы подскажите что можно сделать чтоб на русском с заглавная писалось?///
Очень понятная и подробная статья. Но так не хочется этого делать самому... Нельзя настроить все это один раз, и в дальнейшем просто пользоваться?