Как сделать сайт удобнее: юзабилити

Здравствуйте, друзья! Посещая тот или иной сайт, мы ожидаем от него не только наличия контента, соответствующего нашему запросу, но и простого для понимания интерфейса. Мы хотим предельно быстро и легко получить доступ к тому, за чем пришли, будь то статья в блоге или товар в интернет-магазине. Наверняка мы не останемся там, где полноэкранное видео тормозит загрузку страницы, меню не удается найти интуитивно, а шрифт настолько мелкий, что делает текст практически нечитабельным.
Тратить время в таком случае нет смысла, ведь поисковые системы предлагают нам широкий выбор других ресурсов. И каждому вебмастеру необходимо помнить об этом, уделяя должное внимание не только техническим характеристикам и seo-оптимизации, но и удобству использования сайта.
Сегодня предлагаю поговорить о том, что необходимо сделать разработчику для улучшения восприятия интернет-ресурса посетителем, иными словами, об основах юзабилити сайта и его влиянии на продвижение веб-проекта.
Содержание:
- Важность удобства использования для эффективности ресурса
- Основные принципы юзабилити сайта
- Как улучшить сайт: практические рекомендации
- Как оценить юзабилити сайта: 5 компонентов
Что такое юзабилити и на что оно влияет?
Понятие веб-юзабилити, или просто юзабилити (от англ. «usability») подразумевает степень удобства и простоты использования интернет-ресурса для достижения результата пользователем. Цель повышения юзабилити сайта не в том, чтобы привлечь аудиторию на веб-страницу, а чтобы удержать ее и побудить к совершению целевого действия: заказу или покупке товара, регистрации нового участника и т.п. Если же функционал блога или интернет-магазина не понятен и не удобен для посетителя, он, вероятнее всего, откажется от взаимодействия и уйдет со страницы. Таким образом, удобство использования сайта влияет непосредственно на увеличение конверсии ресурса.
Следование принципам юзабилити сайта позитивно отражается на восприятии контента пользователем, показателе времени пребывания на страницах ресурса и проценте конверсии. Тем самым естественным образом улучшает поведенческие факторы ранжирования.
Базовые правила юзабилити
Перед тем, как перейти к практическим советам, как сделать удобный сайт, предлагаю вашему вниманию ряд принципов, которые являются фундаментом веб-юзабилити. Понимание основ дает возможность подходить творчески к вопросу выбора инструментов для усовершенствования и упрощения ресурса.
Правило 2х секунд
Одно из базовых правил, выполнение которого жизненно важно для любого проекта. Посетитель не должен ожидать отклика системы или загрузки веб-страниц более 2х секунд.
Значение 2 секунды – величина средняя и довольно условная. В целом, чем меньше скорость загрузки сайта, тем лучше. В наше время информационной конкуренции имеет смысл бороться за каждую долю секунды. Посетитель не станет ждать, а уйдет со страницы, чтобы найти другой источник необходимого ему контента.
Правило семи сущностей
Кратковременная память человека может в среднем удерживать 7 сущностей (от 5 до 9). К таким результатам привели Джорджа Миллера исследования способности мозга воспринимать и обрабатывать полученную информацию.
Как на практике данный принцип поможет улучшить сайт? Его, например, следует применять при построении навигации проекта: количество пунктов меню не должно превышать число 9. Если веб-ресурс содержит очень много блоков информации и нет возможности сократить количество навигационных элементов, имеет смысл ввести подпункты.
Правило 3х кликов
Одно из самых известных в юзабилити сайта правил. Посетителю от момента попадания на веб-страницу до выполнения желаемого действия должно понадобиться не более 3х кликов. Значение 3 весьма условно. Суть в том, чтобы увидев интерфейс, пользователь четко понимал, что получить искомое он сможет быстро и без проблем, а также в каком направлении двигаться.
На практике это может значить возможность в 3 клика попасть на любую страницу сайта, оформить заказ в интернет-магазине, начать онлайн-игру. Следует помнить, что любая дополнительная информация должна сопровождать посетителя, а не мешать ему достичь цели.
Правило Парето

20% действий реализуют 80% общего эффекта. В контексте юзабилити сайта примером применения этого закона может быть выявление 20% постоянных пользователей вашего ресурса. Ведь именно эта группа составляет основу аудитории проекта, и, согласно правилу, совершает 80% целевых действий: онлайн-покупки, комментарии, клики. Обратите особое внимание на интересы этих посетителей и создайте комфортные условия для их взаимодействия с сайтом.
Перевернутая пирамида
Это такой способ подачи материала, когда основная мысль, она же по сути вывод, размещается в начале страницы. Таким образом посетитель в первые же секунды имеет возможность получить ответ, независимо от того, захотел ли он прочесть дальше статью или же раскрытие каких-либо ключевых моментов и деталей ему не интересно.
Такое оформление контента – одно из необходимых требований к юзабилити сайта в современном мире интернета. Пользователи становятся все более мобильными, результат ожидается здесь и сейчас. Поэтому просто необходимо с первых строк завладеть вниманием аудитории, чтобы увеличить время пребывания на сайте и вероятность того, что статья будет прочитана. Если ничего существенного не бросится в глаза сразу же, посетитель, вероятнее всего, уйдет искать другой источник.
Принцип структуры и логичности
Любой продукт, который вы делаете, должен иметь четкую логичную структуру. Одни информационные блоки должны последовательно вытекать из других. Пользователь должен иметь возможность легко находить путь к необходимой информации, руководствуясь логическими действиями.
В процессе разработки проекта обязательно дайте оценку юзабилити сайта с точки зрения данного принципа. Не стоит нагромождать лишнюю и неуместную информацию на веб-странице. Например, информация о спортивных товарах будет лишней на кинопортале. Пытаясь угодить всем запросам, есть шанс потерять свою аудиторию.
Правило формата
Все страницы ресурса и его элементы должны быть выполнены однотипно. Речь идет о том, что ссылки, фильтры и т.п. следует форматировать одинаково. Если посетитель во вкладке «блог» видит ссылку на главную страницу размещенной вверху слева в виде логотипа, то во вкладке «контакты» он рассчитывает найти ее в том же формате, а не прописанной словами внизу справа.
Пользователь не хочет учиться выполнять одно и то же действие снова на каждой странице и тратить время на догадки.
Эффект неопределенности
Исследования психолога Б.Зейгарник показали, что человек не любит недосказанности и неопределенности. Оборвавшаяся информация пробуждает любопытство и заставляет искать недостающий фрагмент. В результате, человек запоминает такую информацию лучше.
Возможно, применение данного эффекта в веб-разработке и не способствует удобству, но определенно служит цели удержания аудитории на сайте. Вы можете убедиться в этом, разместив на своем ресурсе обрывающиеся видеоролик или статью, содержащие некую недосказанность и вызывающие у посетителя вопросы.
Синдром утенка
Суть принципа в том, что человек, открывая для себя какую-либо новую область и начиная ее изучение, считает первый встреченный им объект из этой сферы самым лучшим. И в дальнейшем это впечатление практически нельзя изменить. (Вылупившийся утенок считает мамой первый движущийся объект, который увидит).
С точки зрения юзабилити, это правило предполагает, что аудитория отдаст предпочтение привычной структуре веб-ресурса, стандартному дизайнерскому решению, а не каким-то инновациям. Например, посетитель может захотеть покинуть страницу, встретив там незнакомый ему горизонтальный скролл. Также, скорее всего, негативной будет и первая реакция на какой-либо редизайн сайта.
Это не означает, что ваш проект не должен развиваться и всю жизнь сохранять морально устаревший, но привычный пользователю интерфейс. Просто учитывайте данное явления и производите такие перемены, которые однозначно улучшат юзабилити сайта. В конце концов старая аудитория привыкнет к новому виду, а для кого-то ваш ресурс станет тем самым первым встреченным объектом.
Зеркальный эффект
Это правило заключается в том, что все, связанное с нашим личным опытом, мы запоминаем лучше, чем не имеющее к нам никакого отношения. Изучите интересы своей основной аудитории и апеллируйте к ним, связав контент с увлечениями посетителей.
Простые способы сделать проект лучше
Давайте перейдем к практическим рекомендациям, как улучшить сайт на WordPress, основываясь на базовых принципах юзабилити.
Увеличьте скорость работы сайта. Чтобы воплотить в жизнь правило 2х секунд, существует немало способов:
- редактирование файла .htaccess;
- использование плагинов кэширования;
- оптимизация базы данных;
- сжатие изображений;
- оптимизация кода;
- выбор качественного хостинга и некоторые другие
Проанализировать же реальную скорость работы веб-ресурса можно с помощью различных сервисов, среди которых и PageSpeed Insights от Google. Детальней о том, как работать с этим инструментом и как ускорить загрузку сайта на WordPress, вы можете узнать, перейдя по ссылке.
Сделайте навигацию по ресурсу простой и понятной. Перемещению посетителя по сайту помогают меню, хлебные крошки и карта сайта. Эти элементы должны быть устроены таким образом, чтобы пользователь без труда мог найти нужную ему информацию.
Разрабатывая структуру сайта, постарайтесь избежать большого количества уровней в выпадающем меню. Раскрывающиеся при наведении мышки рубрики и подрубрики – не самый удобный вариант для ориентирования на сайте. К тому же он может неожиданно свернуться от нечаянного движения руки.
Постарайтесь ограничиться двумя уровнями выпадающих списков. Если концепция проекта все же предполагает большое число рубрик, вы можете сгруппировать их по тематике в виджетах. Вывод похожих записей в WordPress с плагином и без также послужит дополнительной навигацией, что положительно скажется на поведенческих факторах.
С точки зрения юзабилити, удобству сайта для посетителя способствует и размещение на страницах хлебных крошек. Для многоуровневых веб-ресурсов такой вид навигации необходим, чтобы предоставить возможность получения быстрого доступа к любому из уровней каталога.
Помимо этого, данный элемент влияет на улучшение внутренней перелинковки. Перейдя по ссылке, вы можете узнать, как установить хлебные крошки на WordPress с плагином и без.
Для того чтобы читатели могли наглядно ознакомиться со всеми страницами вашего блога, убедитесь, что у вас создана карта сайта HTML WordPress. Это оглавление со ссылками на все публикации поможет значительно улучшить сайт на WordPress, содержащий сотни записей.
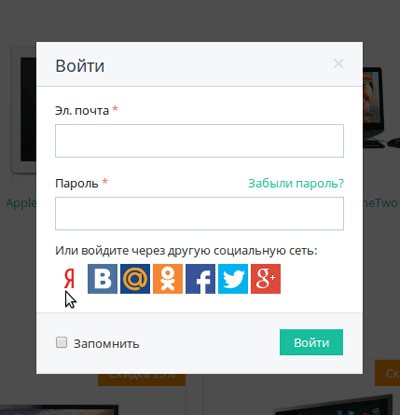
Максимально упростите регистрацию на сайте. Регистрация на развлекательных порталах и сайтах с тематическим контентом не должна требовать от пользователя подтверждения по e-mail. Если сам ресурс не представляет большой ценности для посетителя, то он откажется совершать лишние действия для получения искомого. Оптимальным вариантом можно считать авторизацию через соцсети.
Пребывание же на сайте постоянных посетителей сделает более комфортным создание личного кабинета.
Расположите данные для обратной связи таким образом, чтобы они были постоянно на виду. Номер телефона, скайп, электронная почта или форма обратной связи должны быть доступны для пользователя без необходимости уходить с интересной ему страницы.
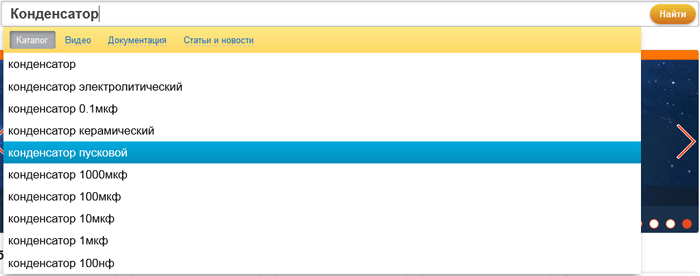
Разместите на страницах строку поиска. Оптимально – интерактивную, то есть такую, которая будет формировать подсказки во время набора текста.
На Вордпресс реализовать форму поиска можно с помощью стандартного виджета, кода php и плагинов. Из статьи по ссылке вы также сможете узнать, как установить Яндекс поиск.
Избавьтесь от ненужных элементов. Не стоит размещать в боковых панелях календари, последние комментарии, неуместные на определенных страницах кнопки соцсетей. Разгрузите интерфейс и дайте возможность посетителю получить нужную информацию, не отвлекая его сомнительными «фишками».
Следите за внешним видом. При выборе шаблона проанализируйте, какой дизайн сейчас в тренде и подходит ли такой стиль вашему проекту. На текущий момент актуален минимализм. Мода переменчива, но ваш сайт должен всегда быть аккуратным, без перекошенных элементов, размытых картинок и «поплывшей» верстки. Помимо этого, он должен корректно отображаться на любом устройстве, не поленитесь сделать мобильную версию блога. Но если вы хотите получить какой-то уникальный и креативный продукт, то лучше доверить этот вопрос специалисту.
Работайте над качеством подачи контента:
- форматируйте статьи. Текст, разбитый на абзацы, разделенный подзаголовками и содержащий списки или таблицы, воспринимается гораздо лучше, чем сплошной поток слов. Структура важна не только для организации всего проекта, но и каждого отдельно взятого поста;
- красиво оформляйте записи. Убедитесь, что размер шрифта и межстрочный интервал удобны для чтения. Картинки привлекают внимание, разбавляют текст и способствуют запоминанию. Важные слова будут замечены с большей вероятностью, если выделить их жирным шрифтом или курсивом. Такой же эффект произведут небольшие блоки, чье стилистическое оформление будет отличаться от основного текста;
- избегайте воды и длинных «полотен». Что значит: писать следует по теме и не очень много. Но не в ущерб раскрытию сути вопроса. Так что если материал получается объемным, разумнее разбить его на несколько статей, чтобы не перегружать читателя информацией за один раз. Слишком же короткие посты плохо влияют на продвижение;
- придерживайтесь выбранной стилистики и пишите без ошибок ;
- делайте внутреннюю перелинковку. Предлагайте пользователям дополнительные материалы, связанные с интересующим их вопросом. Это увеличит их время пребывания на сайте и избавит от необходимости самостоятельно искать уточняющую информацию, если в этом есть необходимость. Проследите, чтобы ссылки были легко заметны на общем фоне. Помните, что необходимо регулярно проверять сайт на битые ссылки;
- и последнее, но не менее важное правило – предоставляйте своим посетителям полезный и уникальный контент.
Это далеко не все советы по улучшению юзабилити сайта, которые можно дать. Но для вашего удобства мы остановимся на этом.
Анализ удобства веб-ресурса
Оценка юзабилити сайта осуществляется по 5 параметрам:
- ориентация – как легко посетитель может совершать основные действия на страницах ресурса, не мешает ли ему в этом большое количество рекламы, всплывающих блоков, видео/аудио в режиме autoplay;
- эффективность – как быстро пользователь может ориентироваться на сайте и совершать нужные ему действия;
- запоминаемость – как просто человек сможет сориентироваться на сайте после длительного отсутствия;
- ошибки – как много ошибочных действий совершает посетитель для достижения нужного результата и насколько легко устранить их последствия;
- субъективная удовлетворенность – общее впечатление от взаимодействия с ресурсом.
Оперируя всей изложенной выше информацией, вы можете самостоятельно осуществить первичную проверку юзабилити сайта. Но поскольку этот аспект оказывает прямое влияние на эффективность и качество проекта, более конструктивным решением будет заказать юзабилити-аудит у профессионалов.
На этом все. Сегодня мы узнали с вами об основах юзабилити и практических способах, как улучшить сайт и сделать пребывание посетителей на его страницах более комфортным. До встречи!













 Mutagen
Mutagen Монетизация блога. Основные методы заработка на сайте
Монетизация блога. Основные методы заработка на сайте С чего начать продвижение сайта? Несколько простых рекомендаций
С чего начать продвижение сайта? Несколько простых рекомендаций Как редактировать шаблон WordPress. Структура шаблона
Как редактировать шаблон WordPress. Структура шаблона Красивая форма подписки Feedburner для WordPress
Красивая форма подписки Feedburner для WordPress Настройка анонсов записей, ссылки «читать далее» и тега more WordPress
Настройка анонсов записей, ссылки «читать далее» и тега more WordPress Самые необходимые плагины для WordPress
Самые необходимые плагины для WordPress Плагин Elementor для WordPress: мощный конструктор сайтов
Плагин Elementor для WordPress: мощный конструктор сайтов Cтраница-заглушка на сайт WordPress
Cтраница-заглушка на сайт WordPress Онлайн-сервисы для создания инфографики
Онлайн-сервисы для создания инфографики

