Как вывести миниатюру записи в WordPress?
 Всем привет! Прошла уже неделя с тех пор, как мы уехали из Питера и поселились в деревушке Хиккадува на Шри-Ланке. Чуть подробнее об этом в конце поста.
Всем привет! Прошла уже неделя с тех пор, как мы уехали из Питера и поселились в деревушке Хиккадува на Шри-Ланке. Чуть подробнее об этом в конце поста.
Сегодня вы узнаете, как создавать, добавлять и редактировать миниатюры к записям в Вордпресс. Разберемся, для чего они нужны, а также с тем, как можно добавить превью на блог автоматически.
Содержание:
- Для чего нужны миниатюры в Вордпресс?
- Как задать и вывести миниатюру в WordPress для записи?
- Автоматическая генерация превью
Как используют миниатюры на WordPress-блоге?
Миниатюры картинок в WordPress чаще всего используются в анонсах к записям на блоге. Анонсы выводятся на главной или в рубриках. Как правило, иллюстрация анонса, это уменьшенная копия картинки в самой статье. Также эти превьюшки будут появляться при выводе похожих записей под статьей, если ваша тема предполагает такую опцию, или у вас установлен соответствующий плагин. Это также актуально для последних и популярных записей в сайдбаре, если они у вас предусмотрены.
Очень важно, чтобы в каждом месте отображения миниатюр, они были сжаты до того размера, в котором мы их видим на сайте. Конечно, можно было бы выводить полноразмерные картинки и просто задавать им маленькие размеры средствами CSS-стилей. Но тогда браузеру каждый раз придется загружать множество больших тяжелых изображений, от чего сайт начнет грузиться очень медленно. К счастью есть возможность автоматически сжимать картинки до нужного размера.
Теперь перейдем к тому, как выводить миниатюры на WordPress-блоге и их настройкам.
Вывод превью к записи в WordPress
Для тех, кто не любит читать и знает английский, предлагаю видео о том, как добавить миниатюры:
Чтобы проверить, поддерживает ли ваш шаблон WordPress вывод миниатюр, нужно зайти в редактор записей или страниц. Если поддерживает, вы должны увидеть следующее:
У меня эта опция находится в правом нижнем углу на странице редактирования.
Теперь, чтобы создать превьюшку для статьи, нажимаем «Задать миниатюру».
Вы можете выбрать уже загруженные картинки из библиотеки файлов, или загрузить новую. Поскольку миниатюра задается уже после того, как статья написана и оформлена, скорее всего, нужное фото будет в библиотеке. Вам остается только его выбрать, а далее в зависимости от вашего шаблона, будет сформирована превьюшка нужного вам размера.

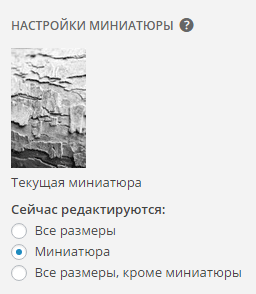
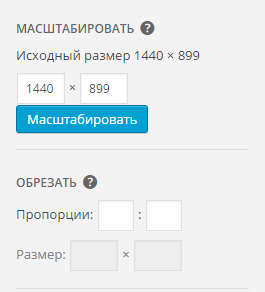
Если вас по каким-то причинам не устраивает размер или стиль картинки, вы можете зайти в редактор фото и задать необходимые параметры вручную.
Задать размеры миниатюры к записям в WordPress можно в админке: «Настройки» — «Медиафайлы»:

Что же делать, если вывод миниатюр не предусмотрен в вашей теме, а вам они нужны?
Для этого можно использовать следующую функцию в файл functions.php вашей темы:
<?php if ( function_exists ( ‘add_theme_support’ ) )
add_theme_support ( ‘post-thumbnails’ ); ?>
Далее у вас в админке должна появиться соответствующая функция в редакторе записей.
Авто миниатюры в Вордпресс с помощью плагина
Хорошо, если вы исправно добавляли миниатюры к каждой записи во время их создания. Но что делать, если на вашем блоге уже есть множество постов без превью? Или как изменить размеры всех миниатюр в WordPress, после смены дизайна блога? Вновь открывать каждую запись и редактировать ее слишком трудоемко.
К счастью, для того, чтобы упростить нам жизнь, созданы плагины для автоматической генерации миниатюр к записям в WordPress.
Для того чтобы найти подходящий плагин, введем в строке их поиска thumbnails (с англ. – эскизы).
Таким образом, мы отыщем наиболее актуальные и популярные плагины для нашей задачи.
Один из часто используемых и простых плагинов для изменения размеров всех миниатюр в WordPress – Regenerate Thumbnails:

После установки, заходим «Инструменты» — «Regen.Thumbnails»:

В появившемся окне нажимаем кнопку «Regenerate All Thumbnails», если вы хотите подогнать все превью к заданному в настройках блога размеру.

Ждем, пока закончится процесс:
Один из самых простых плагинов по вставке авто миниатюр ко всем записям на Вордпресс — Easy Add Thumbnail.
Он автоматически создает превьюшку на основе первой картинки в посте. Для этого вам достаточно просто его активировать, ничего настраивать не нужно.
Еще один плагин для создания миниатюр к записям в WordPress – Generate Post Thumbnails. Он позволяет задать номер картинки в записи, по которой будет формироваться превью.
Как видите, вывести миниатюры в WordPress и даже их автоматически генерировать очень просто.
Удачи!
P.S. Хиккадува — замечательное туристическое местечко на юго-восточном побережье Шри-Ланки. Здесь нам нравится: буйная сочная растительность, чистый бушующий океан с большущими волнами, много кокосов и прочих фруктов, доброжелательные местные жители. Снимаем домик за 45000 рупий (21000 рублей). Сезон дождей сейчас заканчивается и в ближайшие несколько месяцев погода должна быть прекрасной! Приезжайте в гости:)










 (8 оценок, среднее: 3,63 из 5)
(8 оценок, среднее: 3,63 из 5)


 Mutagen
Mutagen Монетизация блога. Основные методы заработка на сайте
Монетизация блога. Основные методы заработка на сайте С чего начать продвижение сайта? Несколько простых рекомендаций
С чего начать продвижение сайта? Несколько простых рекомендаций Как редактировать шаблон WordPress. Структура шаблона
Как редактировать шаблон WordPress. Структура шаблона Красивая форма подписки Feedburner для WordPress
Красивая форма подписки Feedburner для WordPress Настройка анонсов записей, ссылки «читать далее» и тега more WordPress
Настройка анонсов записей, ссылки «читать далее» и тега more WordPress Самые необходимые плагины для WordPress
Самые необходимые плагины для WordPress Плагин Elementor для WordPress: мощный конструктор сайтов
Плагин Elementor для WordPress: мощный конструктор сайтов Cтраница-заглушка на сайт WordPress
Cтраница-заглушка на сайт WordPress Онлайн-сервисы для создания инфографики
Онлайн-сервисы для создания инфографики

Спасибо за пост, всё просто и понятно 🙂
Экзотичное, уютное местечко и милый домик, пусть вам в нём успешно отдыхается и работается
Спасибо за инфо, лучшее что могу для вас сделать — кликнуть по рекламке )))
Тоже всё накликаю.
Спасибо! Очень доходчиво )
Таким образом, в статье должны быть два изображения: одна миниатюра и одно основное?
Здравствуйте, после смена шаблона перестали в анонсах записей перестали отображаться миниатюры, но если открыть запись кнопкой читать далее картинка есть. Что можно сделать или проще отказаться от шаблона?